Tech Stack
Software Development
+ 2 more ...
An Introduction to MERN: ReactJS

08 Aug 2024
by Chathuri, Head of Software Engineering, Lotte & Nadiy, Content Specialist

08 Aug 2024
by Chathuri, Head of Software Engineering, Lotte & Nadiy, Content Specialist
Tech Stack
Software Development
MERN Stack
ReactJS
An Introduction to MERN: ReactJS
Table of contents
Contact us
We will get back to you in the next 48 hours.

ReactJS What is it
Unlock the Secret to Building Stunning Web Apps with ReactJS! As the powerhouse of the MERN tech stack, ReactJS offers unparalleled scalability and agility for developers. Created by Facebook, this game-changing JavaScript library uses a component-based architecture for lightning-fast, reusable code. When combined with MongoDB, Express.js, and Node.js, the MERN stack transforms into a formidable force for crafting high-performance, modern web applications. Experience the magic of ReactJS and deliver mind-blowing user experiences that will set your app apart in today’s competitive digital world!
key takeaways
As an entrepreneur who is looking for a digital partner for the development of their very own application, it can be difficult to follow the technical jargon that’s mentioned in many consultancy meetings and proposals. If you’re not a software developer yourself, the information regarding technical specifications can be complex and difficult to understand. As a company of digital experts, we want to make sure our clients are always on the same page as us, no matter how complex the topic. That’s why we have been taking a deep dive into the technologies and frameworks our development team at Lizard Global works with on a daily basis. Last time, you could read about NodeJS, an indispensable part of the MERN tech-stack. This week, we’re having a look at another programming language of MERN: ReactJS.
The tech stack of MERN
MERN is a full-stack web development framework consisting of 4 key technologies that revolve around Javascript: MongoDB, ExpressJS, ReactJS and NodeJS. These 4 technologies cover all layers of application development. Most applications consist of a frontend and a backend. Backend is where all the complex logic lies including the database itself, while the frontend is the customer-facing components that consist of forms, tables, buttons etc. An application will communicate continuously with the frontend and backend to provide a useable working application. At Lizard Global, we use the MERN tech stack where Express and NodeJS are comprised of the backend attached to a Mongo database and ReactJS for the frontend. ReactJS is a Javascript library that allows developers to build the frontend of an application with beautiful interactive UI components. It is maintained by Facebook, and is not limited to web applications, but also extends to mobile applications via React Native.
MERN has a considerable following in the app development community. Many problems that arise during the development process are solvable with the knowledge of the community, and documentation is freely available. It also has a low learning curve, which means that developers don't have to spend months learning the languages and frameworks before they can start using them. Another essential aspect to note is that all of these technologies are open source and free, removing any concerns about licensing.
Introducing ReactJS
ReactJS is an open-source, component-based front-end library that is only responsible for the application's view layer. The view layer is the part of the program that is visible to the user and interacts with them. The Business Logic Layer is the layer in the middle, and it acts as a bridge between the View (or presentation) and the Data Layer, which is the deepest layer. Facebook is in charge of keeping ReactJS up to date. React employs a declarative approach, aiming for efficiency and flexibility. It creates basic views for each state in your project, and when your data changes, React updates and renders the component quickly. Your code will be more predictable and easier to debug using the declarative perspective. Each component in a React application is responsible for rendering a small, reusable piece of HTML.
A group of Facebook developers noticed that the Document Object Model (DOM) is slow during the development of their apps. The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It specifies the logical structure of documents as well as how they are accessed and modified. To speed things up, React uses a virtual DOM, which is essentially a JavaScript representation of a DOM tree. As a result, it can use the virtual representation of the DOM when reading or writing to it. The virtual DOM will then attempt to update the browser's DOM in the most effective way possible.
React elements, unlike browser DOM elements, are simple objects that are easy to generate. The DOM is updated to match the React elements by React DOM. This is because JavaScript is extremely fast, and it's worth keeping a DOM tree in it to speed up its manipulation. Although React was designed to be used in the browser, it can also be utilized in the server using Node.js due to its architecture.

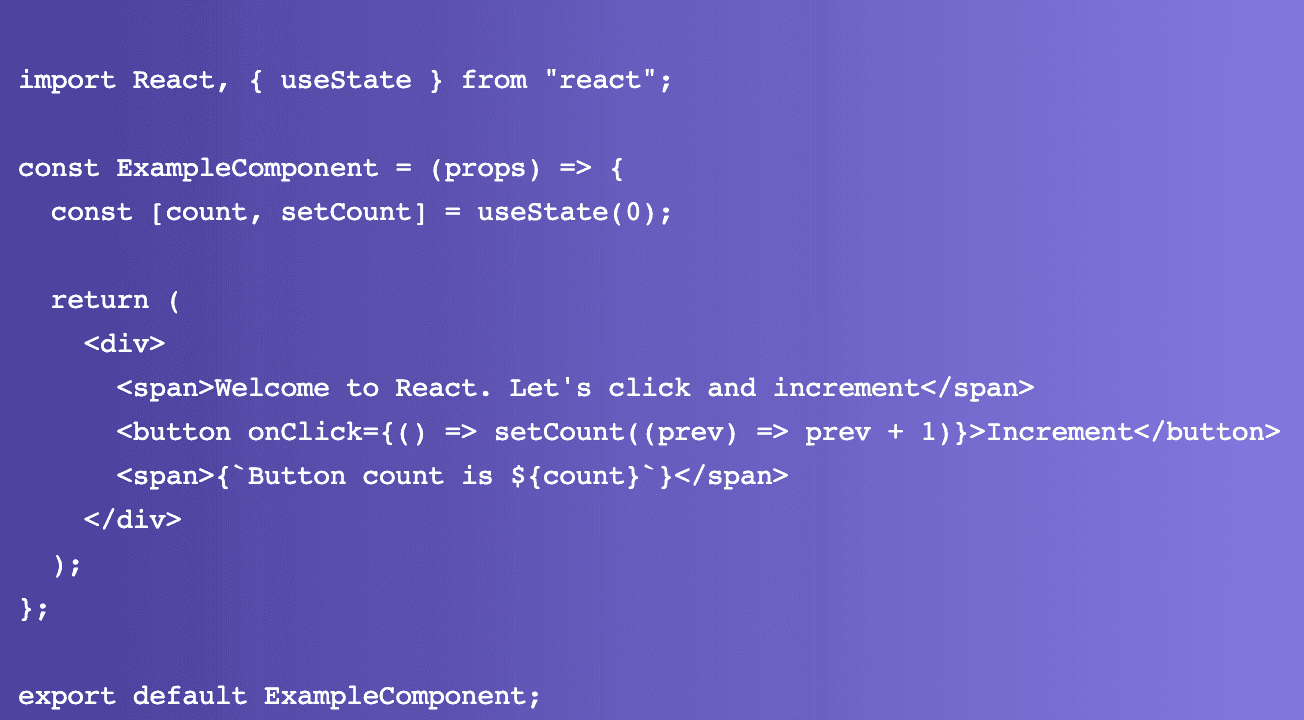
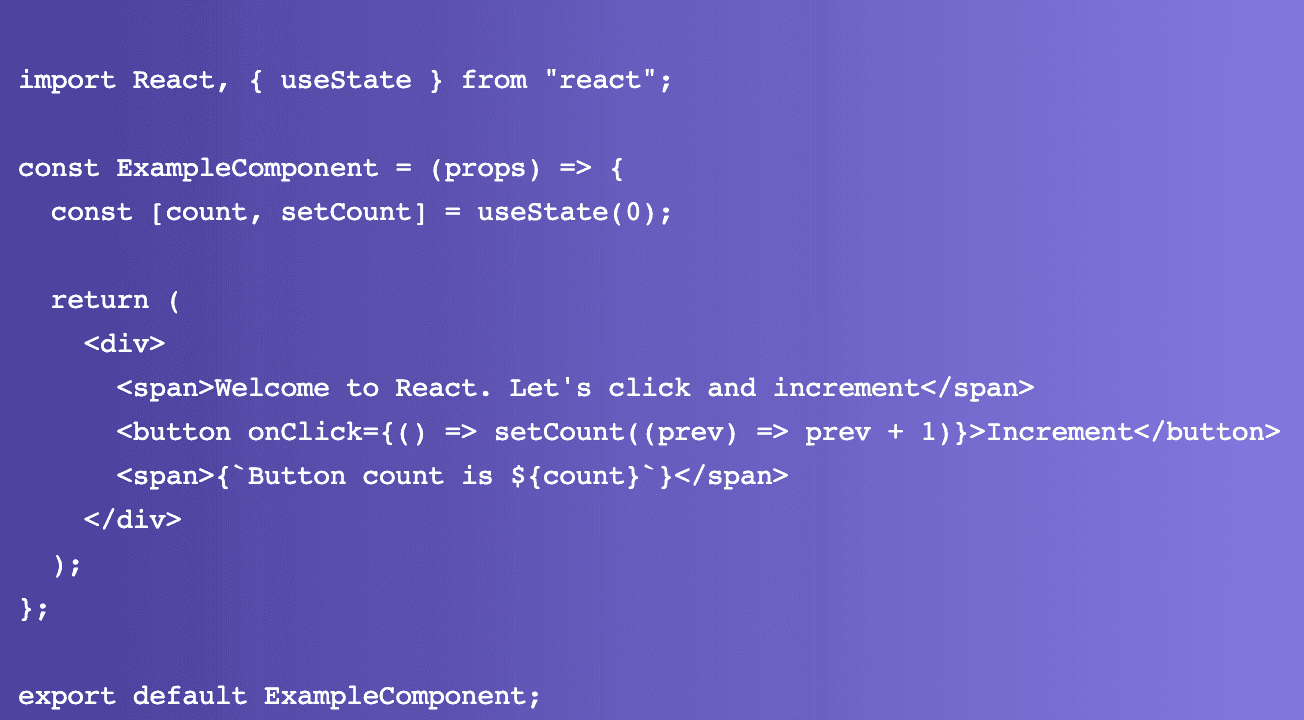
Using ReactJS to increment a value
ReactJS in MERN
The MERN tech stack is designed in such a way that the languages and frameworks within the stack work together in a streamlined and efficient way. NodeJS and ExpressJS are used to build the backend of an application, while MongoDB is a No-SQL database that’s used to store all the application’s data. For example, if you are building an HR application, the Mongo DB will have all the employee details, salary details, leave days etc. stored securely in this database. ReactJS sits at the top of the MERN stack. React allows you to create complex interfaces by connecting simple components to data on your backend server and rendering them as HTML. React excels at handling stateful, data-driven interfaces with minimal code and suffering, and it comes with all the bells and whistles you'd expect from a modern web framework, including excellent support for forms, error handling, events, and lists, among other features.
React can request required information from the backend, and display it to the user. In an application, however, not all data is required at the same time. Therefore, based on the carefully thought-out UI designs provided by our expert UI/UX team, our developers build views with React UI components that will only request the required information at a given time and display it to the user.
ReactJS and Javascript
Javascript allows developers to perform dynamic updates to the view of your application, such as animations, timely advertisement carousels, and much more. You could think of Javascript as the source of intelligence to your frontend. Without it, you will only be looking at static content on your web application. However, as mentioned before, more often than not, web applications aren’t built with only a frontend, but will also be connected to a backend for a complete workable application. ReactJS is a Javascript library that allows developers to build the frontend of an application with beautiful interactive UI components. It is maintained by Facebook, and is not limited to web applications, but also extends to mobile applications via React-Native.
Want to find out how much it costs to build your dream app or web app?
React Native
React has state updates that allow an application to re-render only specific UI components, without reloading the whole page. This increases the performance and provides users with a better user experience. From a development perspective, React also allows the creation of reusable UI components. This helps developers to keep the code clean and concise. Some people might know ReactJS from the term “React Native”, which is the same as React, but uses Native libraries for native mobile app development. Apart from the advantage of building one code base for both iOS and Android, saving time and money, React Native also has great performance, which makes it look and feel as if it was built using the specific iOS or Android Native Platform code. React Native also allows developers to directly communicate with the Native Modules, such as Location APIs or Camera APIs to create better-performing apps while using mobile technology to its fullest.
Using ReactJS at Lizard Global
At Lizard Global, our developers have been using ReactJS since its birth in 2013, while with time other frameworks such as AngularJS, VueJS, NextJS etc. came into play. While the development team has been experimenting with all these frameworks, we have not found a compelling reason to move away from ReactJS. All frameworks are continuously evolving and have a solid community of developers. That said, we do use NextJS from time to time where the speed of server-side rendering is an integral part of the solution.
Need a hand?
Want to know more about our tech stack at Lizard Global and how we make sure your solution is always following the latest advancements in technology?

Get in touch with our experts! Are you still looking for a digital partner for the technical development of your very own application? We’d love to hear more about your innovative ideas, so give us a call and let’s schedule a meeting!
Join 2000+ subscribers
Stay in the loop with everything you need to know

ReactJS What is it
Unlock the Secret to Building Stunning Web Apps with ReactJS! As the powerhouse of the MERN tech stack, ReactJS offers unparalleled scalability and agility for developers. Created by Facebook, this game-changing JavaScript library uses a component-based architecture for lightning-fast, reusable code. When combined with MongoDB, Express.js, and Node.js, the MERN stack transforms into a formidable force for crafting high-performance, modern web applications. Experience the magic of ReactJS and deliver mind-blowing user experiences that will set your app apart in today’s competitive digital world!
As an entrepreneur who is looking for a digital partner for the development of their very own application, it can be difficult to follow the technical jargon that’s mentioned in many consultancy meetings and proposals. If you’re not a software developer yourself, the information regarding technical specifications can be complex and difficult to understand. As a company of digital experts, we want to make sure our clients are always on the same page as us, no matter how complex the topic. That’s why we have been taking a deep dive into the technologies and frameworks our development team at Lizard Global works with on a daily basis. Last time, you could read about NodeJS, an indispensable part of the MERN tech-stack. This week, we’re having a look at another programming language of MERN: ReactJS.
The tech stack of MERN
MERN is a full-stack web development framework consisting of 4 key technologies that revolve around Javascript: MongoDB, ExpressJS, ReactJS and NodeJS. These 4 technologies cover all layers of application development. Most applications consist of a frontend and a backend. Backend is where all the complex logic lies including the database itself, while the frontend is the customer-facing components that consist of forms, tables, buttons etc. An application will communicate continuously with the frontend and backend to provide a useable working application. At Lizard Global, we use the MERN tech stack where Express and NodeJS are comprised of the backend attached to a Mongo database and ReactJS for the frontend. ReactJS is a Javascript library that allows developers to build the frontend of an application with beautiful interactive UI components. It is maintained by Facebook, and is not limited to web applications, but also extends to mobile applications via React Native.
MERN has a considerable following in the app development community. Many problems that arise during the development process are solvable with the knowledge of the community, and documentation is freely available. It also has a low learning curve, which means that developers don't have to spend months learning the languages and frameworks before they can start using them. Another essential aspect to note is that all of these technologies are open source and free, removing any concerns about licensing.
Introducing ReactJS
ReactJS is an open-source, component-based front-end library that is only responsible for the application's view layer. The view layer is the part of the program that is visible to the user and interacts with them. The Business Logic Layer is the layer in the middle, and it acts as a bridge between the View (or presentation) and the Data Layer, which is the deepest layer. Facebook is in charge of keeping ReactJS up to date. React employs a declarative approach, aiming for efficiency and flexibility. It creates basic views for each state in your project, and when your data changes, React updates and renders the component quickly. Your code will be more predictable and easier to debug using the declarative perspective. Each component in a React application is responsible for rendering a small, reusable piece of HTML.
A group of Facebook developers noticed that the Document Object Model (DOM) is slow during the development of their apps. The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It specifies the logical structure of documents as well as how they are accessed and modified. To speed things up, React uses a virtual DOM, which is essentially a JavaScript representation of a DOM tree. As a result, it can use the virtual representation of the DOM when reading or writing to it. The virtual DOM will then attempt to update the browser's DOM in the most effective way possible.
React elements, unlike browser DOM elements, are simple objects that are easy to generate. The DOM is updated to match the React elements by React DOM. This is because JavaScript is extremely fast, and it's worth keeping a DOM tree in it to speed up its manipulation. Although React was designed to be used in the browser, it can also be utilized in the server using Node.js due to its architecture.

Using ReactJS to increment a value
ReactJS in MERN
The MERN tech stack is designed in such a way that the languages and frameworks within the stack work together in a streamlined and efficient way. NodeJS and ExpressJS are used to build the backend of an application, while MongoDB is a No-SQL database that’s used to store all the application’s data. For example, if you are building an HR application, the Mongo DB will have all the employee details, salary details, leave days etc. stored securely in this database. ReactJS sits at the top of the MERN stack. React allows you to create complex interfaces by connecting simple components to data on your backend server and rendering them as HTML. React excels at handling stateful, data-driven interfaces with minimal code and suffering, and it comes with all the bells and whistles you'd expect from a modern web framework, including excellent support for forms, error handling, events, and lists, among other features.
React can request required information from the backend, and display it to the user. In an application, however, not all data is required at the same time. Therefore, based on the carefully thought-out UI designs provided by our expert UI/UX team, our developers build views with React UI components that will only request the required information at a given time and display it to the user.
ReactJS and Javascript
Javascript allows developers to perform dynamic updates to the view of your application, such as animations, timely advertisement carousels, and much more. You could think of Javascript as the source of intelligence to your frontend. Without it, you will only be looking at static content on your web application. However, as mentioned before, more often than not, web applications aren’t built with only a frontend, but will also be connected to a backend for a complete workable application. ReactJS is a Javascript library that allows developers to build the frontend of an application with beautiful interactive UI components. It is maintained by Facebook, and is not limited to web applications, but also extends to mobile applications via React-Native.
Want to find out how much it costs to build your dream app or web app?
React Native
React has state updates that allow an application to re-render only specific UI components, without reloading the whole page. This increases the performance and provides users with a better user experience. From a development perspective, React also allows the creation of reusable UI components. This helps developers to keep the code clean and concise. Some people might know ReactJS from the term “React Native”, which is the same as React, but uses Native libraries for native mobile app development. Apart from the advantage of building one code base for both iOS and Android, saving time and money, React Native also has great performance, which makes it look and feel as if it was built using the specific iOS or Android Native Platform code. React Native also allows developers to directly communicate with the Native Modules, such as Location APIs or Camera APIs to create better-performing apps while using mobile technology to its fullest.
Using ReactJS at Lizard Global
At Lizard Global, our developers have been using ReactJS since its birth in 2013, while with time other frameworks such as AngularJS, VueJS, NextJS etc. came into play. While the development team has been experimenting with all these frameworks, we have not found a compelling reason to move away from ReactJS. All frameworks are continuously evolving and have a solid community of developers. That said, we do use NextJS from time to time where the speed of server-side rendering is an integral part of the solution.
Need a hand?
Want to know more about our tech stack at Lizard Global and how we make sure your solution is always following the latest advancements in technology?

Get in touch with our experts! Are you still looking for a digital partner for the technical development of your very own application? We’d love to hear more about your innovative ideas, so give us a call and let’s schedule a meeting!
Join 2000+ subscribers
Stay in the loop with everything you need to know
FAQs

What is MERN?
What is Javascript?
What is ReactJS?
What are the benefits of using ReactJS?
What is NodeJS?
similar reads