web design
UI/UX design
+ 3 more ...
Web Design Trends of 2020
28 Jan 2020
by Lotte, Digital Content Specialist
28 Jan 2020
by Lotte, Digital Content Specialist
web design
UI/UX design
web app
web app development
trends
Web Design Trends of 2020
Table of contents
Contact us
We will get back to you in the next 48 hours.

Trends come and go over time, which is also the case with web design. Web design in 2020 is all about simplicity, minimalism, and functionality.
Just like fashion trends continuously change over the year, changes in the IT industry never come to a halt. Now that we ended a decade full of technological change and innovation, we can’t wait to see what 2020 has in store for us.
User in the lead
2020 is going to be all about user-friendly interfaces. No complicated menus and unclear instructions for the sake of aesthetics. Functionality comes above the pretty picture. Of course, that doesn’t mean it won’t be pleasing for the eye. On the contrary, a simple, clean, and minimalistic design will be the eyecatcher of 2020. Next to a user-centered UI design, there’s also a growing focus on the practical placement of specific features in UX design. For example, a designer can do research on which hand people normally use for holding their phones, and which fingers they use to touch the screen. They can adapt their design to the specific spots these fingers can reach with the least effort.
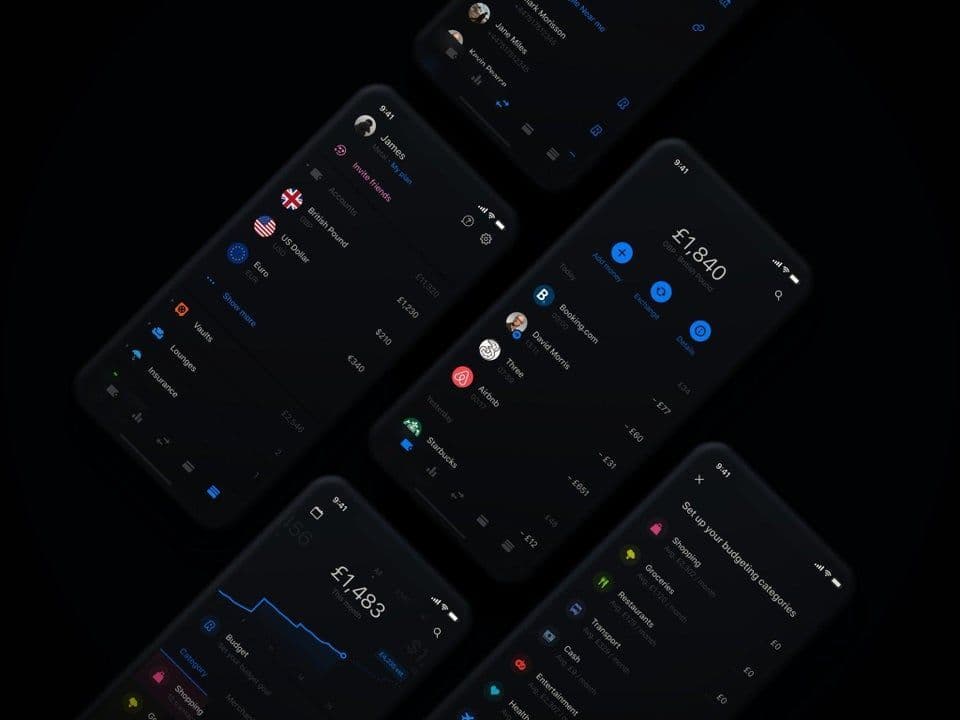
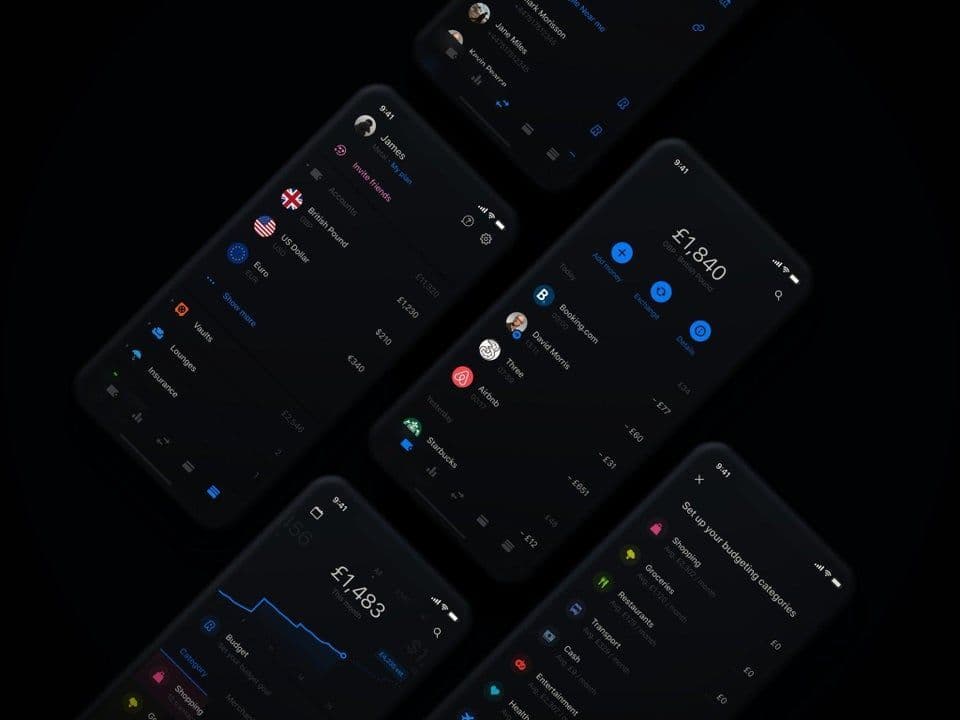
Stark contrasts & Dark mode
Strong contrasts are key when designing a website or app in 2020. You might have already noticed quite some applications (e.g. Instagram) and operating systems (iOs) implementing a so-called dark mode-option within their interface in 2019. And whereas Twitter already had a semi-dark mode (which was more dark blue) since 2016, they also turned towards a pitch-black design last year. Not only does it look quite luxurious, but it’s also another way of focusing on us users by protecting our delicate eyes from the bright white light that pains our eyes when we check our phones in the middle of the night.

Keep it flat, keep it simple
Minimalistic 2D designs will form the basis of 2020’s software design trends. Although lots of designers already made the movement towards 2D in the past years (think of Apple iOS’ evolution from 3D to flat application icons), flatness will likely reach its pinnacle in 2020. Flatness creates clarity and reduces complexity and overstimulation, which makes it easier for the user to focus on the functionalities of a webpage, rather than all the flashy, but quite disturbing shapes and boxes.
Interactivity and Animations
Although we aim to keep it simple in 2020, small animations will play an important role in this years’ software design trends. This can be a simple animation when hovering over an image or button, or a unique loading screen animation. It doesn’t have to be big or extravagant, but enough for users to notice. Trends in animations are focused on smooth and organic images, shapes, and movements. Precisely in animation, it’s important to create depth and a sense of hyperrealism, so don’t shy away from some 3D-effects there.

Illustrations for Branding
Illustrations that have the look and feel of a primary school kid’s clumsy sketch are taking over in the field of design. This sketch-like trend has already been going on for some time, but mostly within the boundaries of typography and fonts that look like it’s written by hand. Somehow, it tends to bring us back to the ‘good old days’ and gives a sense of authenticity, uniqueness, and trustworthiness, which is exactly the feeling you want to convey to your audience.
Abstract Expressionism à la Mondrian
Asymmetry, contrasting colours, and random placements of squares and rectangles: web designers are finding their inner Mondrian in 2020. Filling your website with coloured planes, randomly placed without a sense of order, doesn’t really comply with the “keeping it simple”-feeling of 2020’s design trends. In order to not make a huge mess, make sure to stick with a single colour palette and strictly 2D perspectives.

Trends come and go over time, which is also the case with web design. Web design in 2020 is all about simplicity, minimalism, and functionality.
Just like fashion trends continuously change over the year, changes in the IT industry never come to a halt. Now that we ended a decade full of technological change and innovation, we can’t wait to see what 2020 has in store for us.
User in the lead
2020 is going to be all about user-friendly interfaces. No complicated menus and unclear instructions for the sake of aesthetics. Functionality comes above the pretty picture. Of course, that doesn’t mean it won’t be pleasing for the eye. On the contrary, a simple, clean, and minimalistic design will be the eyecatcher of 2020. Next to a user-centered UI design, there’s also a growing focus on the practical placement of specific features in UX design. For example, a designer can do research on which hand people normally use for holding their phones, and which fingers they use to touch the screen. They can adapt their design to the specific spots these fingers can reach with the least effort.
Stark contrasts & Dark mode
Strong contrasts are key when designing a website or app in 2020. You might have already noticed quite some applications (e.g. Instagram) and operating systems (iOs) implementing a so-called dark mode-option within their interface in 2019. And whereas Twitter already had a semi-dark mode (which was more dark blue) since 2016, they also turned towards a pitch-black design last year. Not only does it look quite luxurious, but it’s also another way of focusing on us users by protecting our delicate eyes from the bright white light that pains our eyes when we check our phones in the middle of the night.

Keep it flat, keep it simple
Minimalistic 2D designs will form the basis of 2020’s software design trends. Although lots of designers already made the movement towards 2D in the past years (think of Apple iOS’ evolution from 3D to flat application icons), flatness will likely reach its pinnacle in 2020. Flatness creates clarity and reduces complexity and overstimulation, which makes it easier for the user to focus on the functionalities of a webpage, rather than all the flashy, but quite disturbing shapes and boxes.
Interactivity and Animations
Although we aim to keep it simple in 2020, small animations will play an important role in this years’ software design trends. This can be a simple animation when hovering over an image or button, or a unique loading screen animation. It doesn’t have to be big or extravagant, but enough for users to notice. Trends in animations are focused on smooth and organic images, shapes, and movements. Precisely in animation, it’s important to create depth and a sense of hyperrealism, so don’t shy away from some 3D-effects there.

Illustrations for Branding
Illustrations that have the look and feel of a primary school kid’s clumsy sketch are taking over in the field of design. This sketch-like trend has already been going on for some time, but mostly within the boundaries of typography and fonts that look like it’s written by hand. Somehow, it tends to bring us back to the ‘good old days’ and gives a sense of authenticity, uniqueness, and trustworthiness, which is exactly the feeling you want to convey to your audience.
Abstract Expressionism à la Mondrian
Asymmetry, contrasting colours, and random placements of squares and rectangles: web designers are finding their inner Mondrian in 2020. Filling your website with coloured planes, randomly placed without a sense of order, doesn’t really comply with the “keeping it simple”-feeling of 2020’s design trends. In order to not make a huge mess, make sure to stick with a single colour palette and strictly 2D perspectives.







