git
software development
+ 5 more ...
What Are Git Hooks? How Do You Do a Pre-commit Hook?
24 Oct 2023
by Mutiullah Samim, Senior Software Engineer & Asrul Ash
24 Oct 2023
by Mutiullah Samim, Senior Software Engineer & Asrul Ash
git
software development
programming
app development
code
husky
node.js
What Are Git Hooks? How Do You Do a Pre-commit Hook?
Table of contents
Contact us
We will get back to you in the next 48 hours.

Git Hooks_ What Is It_ How To Write a Pre-commit Hook
Among Git's many built-in features, Git hooks are an excellent way to automate operations and verify data in Git. But, how can programmers put this into practice?
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
Software developers, programmers, and software engineers now depend on Git to log changes made to their projects in order to collaborate more effectively. One of Git's numerous built-in features, Git hooks is a wonderful method to use Git for information checking and task automation. Software developers will find it surprisingly simple to implement these powerful hooks on their own.
We'll go into further detail regarding Git hooks and their server-side and client-side applications in this article. Additionally, we will provide you with some instances of Git hooks you can use in your own projects. First though…
What are Git Hooks?
Scripts known as "git hooks" are executed automatically in a Git repository each time an event takes place. Programmers can tailor Git's internal behavior by automating some tasks at the program and deployment levels with Git hook scripts. This covers hook examples from any given Git repository, like these:
- pre-commit.
- prepare-commit-msg.
- commit-msg.
- post-commit.
- post-checkout.
- pre-rebase.
However, because GitHub needs you to be the repository owner or have admin access in order to create webhooks in that repository, and GitLab administrators configure server hooks on the file system of the GitLab server, these websites prohibit their use in the first place. Git hooks are therefore mostly utilized in local or private instances. On the other hand, pre-commit hook will be the main topic of this post.
What are the types of Git Hooks?
There are various git hooks, and each has a distinct function:
- Client-Side Hooks (Local Hooks): pre-commit, commit-msg, prepare-commit-msg, and post-commit
- Server-Side Hooks: pre-receive, update, and post-receive
While server-side hooks allow you to respond to different git push stages, client-side hooks (also known as local hooks) allow you to plug into the full commit life cycle. Furthermore, post-hooks are solely utilized for notifications, but pre-hooks allow you to change the action that is going to happen. Additionally, we'll learn some helpful methods for utilizing lower-level Git commands to obtain repository information and parse hook arguments.
But we'll be concentrating on Pre-Commit Git Hooks in this blog post. For what reason? Take a look below.
What is the use of Pre-Commit Git Hooks?
Developers can respond to various git events by using git hooks to listen for them. Before submitting changes to the remote repository, developers can use the pre-commit hook to double-check everything. It is used to check the upcoming commit snapshot, check that tests are running, check for mistakes, and look over any necessary code inspections.
Pre-commit hooks are designed to enhance commit quality. To do this, ensure that your commits adhere to certain formal constraints, such as following a specific code style (with the hook style files) that you use such as README.md or .
How to write a Pre-Commit Git Hook? (With examples)
Husky is a tool that makes it simple to manage Git hooks and execute the desired scripts at specific points. It functions by incorporating an item directly into the package.json file that sets up Husky to execute the designated scripts. Husky then takes care of controlling the stage in the Git lifecycle at which our scripts will execute. However, how will we build it?
In this article, we'll build a pre-commit hook to verify that the commit message contains the following prefixes:
- feat
- fix
- BREAKING CHANGE(!)
- test
- style
- refactor
- Merge
- hotfix
Be sure to install Husky in your Node.js application and initialize git in the project before configuring the hook. The following command can be used to install it if you haven't already:
npm install husky --save-dev
After installing the aforementioned package, add the following code to the package.json file's scripts section.
"prepare": "husky install"
Once the code mentioned above has been added to the package.json file, execute the following commands one at a time:
- npm run prepare
- npx husky add .husky/commit-msg
- git add .husky/commit-msg
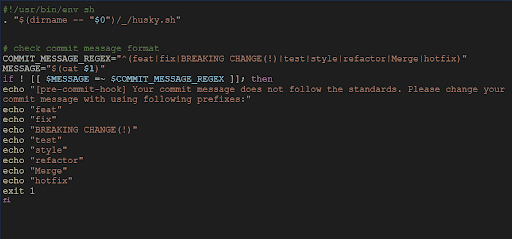
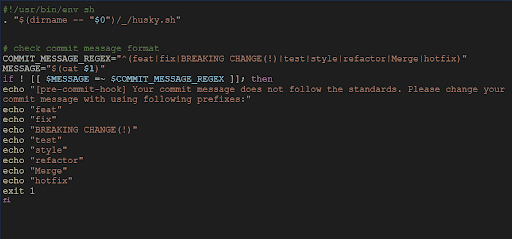
A file called commit-msg will be produced inside the .husky folder in the project root directory following the execution of the aforementioned scripts. Put the following code in place of the commit-msg file's contents.

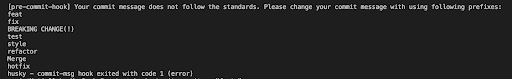
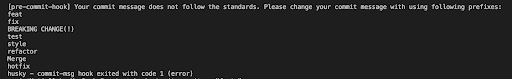
Now a hook should run and check the format of the commit message each time you commit your modifications. For instance, if we do git commit -m "Something", the commit will fail and the console will display the message below.

And if we run git commit -m “fix(something)” then the changes should be committed without any error.
Need a hand?
With the use of hooks, programmers, engineers, and software developers can automate unique activities every time a particular event takes place in their Git repository. This article has discussed the various uses for local hooks, along with installation instructions and some examples of Git hooks.
We hope you've been able to make the most of Git by reading this article. However, if you have any queries or want to learn more about it, please contact our Software Developers for further information on Git and Git Hooks by clicking the button below.

Looking for Programmer Jobs in Malaysia and the Netherlands?

You are on our radar! Do you share our enthusiasm for technology and digital innovation, and do you have an eye for writing well-written software using the MERN tech stack? Our development team may be looking for someone like you! If you give us a call or get in touch with us on the button below, perhaps you’ll be part of the Lizard Family soon.


Git Hooks_ What Is It_ How To Write a Pre-commit Hook
Among Git's many built-in features, Git hooks are an excellent way to automate operations and verify data in Git. But, how can programmers put this into practice?
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
Software developers, programmers, and software engineers now depend on Git to log changes made to their projects in order to collaborate more effectively. One of Git's numerous built-in features, Git hooks is a wonderful method to use Git for information checking and task automation. Software developers will find it surprisingly simple to implement these powerful hooks on their own.
We'll go into further detail regarding Git hooks and their server-side and client-side applications in this article. Additionally, we will provide you with some instances of Git hooks you can use in your own projects. First though…
What are Git Hooks?
Scripts known as "git hooks" are executed automatically in a Git repository each time an event takes place. Programmers can tailor Git's internal behavior by automating some tasks at the program and deployment levels with Git hook scripts. This covers hook examples from any given Git repository, like these:
- pre-commit.
- prepare-commit-msg.
- commit-msg.
- post-commit.
- post-checkout.
- pre-rebase.
However, because GitHub needs you to be the repository owner or have admin access in order to create webhooks in that repository, and GitLab administrators configure server hooks on the file system of the GitLab server, these websites prohibit their use in the first place. Git hooks are therefore mostly utilized in local or private instances. On the other hand, pre-commit hook will be the main topic of this post.
What are the types of Git Hooks?
There are various git hooks, and each has a distinct function:
- Client-Side Hooks (Local Hooks): pre-commit, commit-msg, prepare-commit-msg, and post-commit
- Server-Side Hooks: pre-receive, update, and post-receive
While server-side hooks allow you to respond to different git push stages, client-side hooks (also known as local hooks) allow you to plug into the full commit life cycle. Furthermore, post-hooks are solely utilized for notifications, but pre-hooks allow you to change the action that is going to happen. Additionally, we'll learn some helpful methods for utilizing lower-level Git commands to obtain repository information and parse hook arguments.
But we'll be concentrating on Pre-Commit Git Hooks in this blog post. For what reason? Take a look below.
What is the use of Pre-Commit Git Hooks?
Developers can respond to various git events by using git hooks to listen for them. Before submitting changes to the remote repository, developers can use the pre-commit hook to double-check everything. It is used to check the upcoming commit snapshot, check that tests are running, check for mistakes, and look over any necessary code inspections.
Pre-commit hooks are designed to enhance commit quality. To do this, ensure that your commits adhere to certain formal constraints, such as following a specific code style (with the hook style files) that you use such as README.md or .
How to write a Pre-Commit Git Hook? (With examples)
Husky is a tool that makes it simple to manage Git hooks and execute the desired scripts at specific points. It functions by incorporating an item directly into the package.json file that sets up Husky to execute the designated scripts. Husky then takes care of controlling the stage in the Git lifecycle at which our scripts will execute. However, how will we build it?
In this article, we'll build a pre-commit hook to verify that the commit message contains the following prefixes:
- feat
- fix
- BREAKING CHANGE(!)
- test
- style
- refactor
- Merge
- hotfix
Be sure to install Husky in your Node.js application and initialize git in the project before configuring the hook. The following command can be used to install it if you haven't already:
npm install husky --save-dev
After installing the aforementioned package, add the following code to the package.json file's scripts section.
"prepare": "husky install"
Once the code mentioned above has been added to the package.json file, execute the following commands one at a time:
- npm run prepare
- npx husky add .husky/commit-msg
- git add .husky/commit-msg
A file called commit-msg will be produced inside the .husky folder in the project root directory following the execution of the aforementioned scripts. Put the following code in place of the commit-msg file's contents.

Now a hook should run and check the format of the commit message each time you commit your modifications. For instance, if we do git commit -m "Something", the commit will fail and the console will display the message below.

And if we run git commit -m “fix(something)” then the changes should be committed without any error.
Need a hand?
With the use of hooks, programmers, engineers, and software developers can automate unique activities every time a particular event takes place in their Git repository. This article has discussed the various uses for local hooks, along with installation instructions and some examples of Git hooks.
We hope you've been able to make the most of Git by reading this article. However, if you have any queries or want to learn more about it, please contact our Software Developers for further information on Git and Git Hooks by clicking the button below.

Looking for Programmer Jobs in Malaysia and the Netherlands?

You are on our radar! Do you share our enthusiasm for technology and digital innovation, and do you have an eye for writing well-written software using the MERN tech stack? Our development team may be looking for someone like you! If you give us a call or get in touch with us on the button below, perhaps you’ll be part of the Lizard Family soon.

FAQs

What are Git Hooks?
What are the types of Git Hooks?
What is the use of Pre-Commit Git Hooks?
Why is the pre-commit hook a useful tool?







