UI/UX Design: An Interplay for Effective Software Design
Get the latest updates about our blog posts.
Subscribe so you don’t miss out!
Creating a website or application for your business is like designing a digital business card. A high-quality and well-functioning design is one of the most essential elements contributing to the success of your business online. It’s your selling point, so it’s essential it works properly, is pleasant to look at, and radiates your business’ personality, as well as your own. This article dives deeper into the world of web and app design by focusing on the interplay between the two core elements of software design: UI and UX.
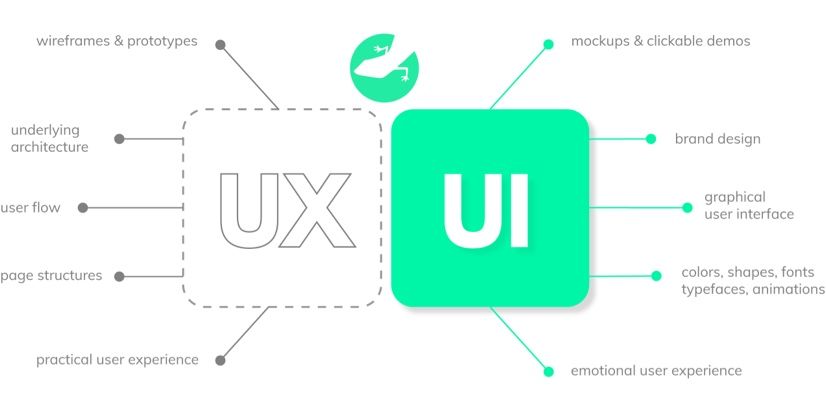
UI/UX: the two core elements of design
Two terms you often come across when talking about web and app design are UI and UX. While many people use these terms interchangeably, they are two very different albeit inseparable types of design software design.
User Interface
UI, or User Interface design, focuses on the pleasures for the eye: the front-end design, and is often defined by the term “Graphical User Interface” or GUI. The GUI is the collection of graphical elements through which users navigate when interacting with a website or application. It includes the following:
- Colors, shapes, sizes, images, typography, fonts, borders, etc.
- Input controls, like checkboxes, buttons, toggles, and other elements users can actively interact with
- Navigation elements, such as sliders, search fields, navigation bars/menus
- Information components, like notifications, text/message boxes, or progress bars
- CTA, or Call to Action elements, which actively stimulate the user to get in contact
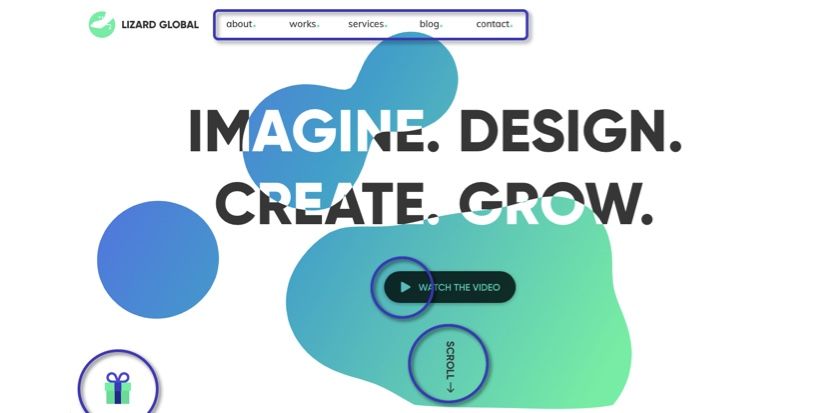
These graphical elements are designed in such a way that it stimulates users to feel a certain emotion, perform a certain action, or simply to display information to the user. Let’s take a look at a website’s interface in the image below.

There are specific graphical elements implemented in the interface of the website to stimulate users to perform a certain action, such as clicking on a specific element. This can be very literal, in the form of a piece of text that tells the user exactly what to do, like “scroll down” or “watch the video”. But it can be much less direct, such as an animated element that moves when a user hovers over it, or something as simple as a navigation bar/menu. Or take subtle UI cues like a curved line that draws the eyes down, so the user subconsciously knows how to navigate the screen or recognize there’s more content below. All these elements contribute to motivating the user to stay on the website, visit more pages, and experience a feeling of satisfaction while doing this. Things to consider when designing a well-functioning and effective user interface are the following:
- Keep it simple. The more features and different design elements on your page, the more your users will struggle with finding their way through your website.
- Maintain consistency by sticking to one specific set of common UI elements, so users will recognize your brand.
- Make sure your typeface and font colors are readable and use them in such a way they clearly differentiate titles from subheaders and body content.
- Use design elements that are suitable for a responsive site or app, which means that your site is accessible on different devices with different screen sizes.
User Experience
UX, or User Experience design, is mainly focused on how users experience the functions of a website: the interaction between a human and a computer. You can think of the UX design of a website or app as an underlying architecture, which should be built in such a way that users are able to navigate through it in an optimal way. UX designers usually build user flows in order to find out what path users are likely to take while completing a certain task, such as purchasing a product or subscribing to a newsletter. A user flow shows the entire journey, from when a user accesses a website, to the point of completing an action. By visualizing and optimizing these paths, designers can build their wireframes in such a way that the website or app provides the best possible user experience, and results in more completed actions.

The interplay of UI/UX
The interaction between UI and UX design is essential for creating a well-functioning and user-centered website. Whereas the UX design of a website or app forms the underlying framework, the UI design makes that framework come to life in the form of aesthetically pleasing visuals.
You could see it as a coloring book, but instead of a book, you’re working with a digital interface. UX design, in this case, is the functional outline of your blank coloring page, forming a wireframe of all content strategies and architectures. While UI design operates as the colored pencils that turn the UX wireframe into an appealing and functional artwork. Keeping that close interplay in mind, it does seem to have its benefits for a designer to be skilled and specialized in both UX and UI design. This way, they can make sure that the UI is perfectly aligned with the UX design, and vice versa.
Building blocks for a perfectly aligned UI/UX design
Both UI and UX design have a step-by-step process of work, from wireframing, the creation of mockups and prototypes to the delivery of a successful end-product. Most of the time, both processes are intertwined from the beginning, especially when done by one person.
As UI design is practically a part of the entire UX design process (remember the coloring book example?), the two practices follow the same road of research, prototyping, testing, and implementation. However, the process of UI design separates itself from UX design during and after wireframing. This is where mockups come into play. The difference between a wireframe and a mockup is about functionality. Whereas wireframes depict the structure and architecture of the strategic performance of a website (UX), mockups present the visual looks of the final product (UI).
The process of software design functions best when done following agile methodologies. This means there is a continuous iterative cycle of wireframing, creating mockups, and testing out the design implementations among end-users. Once both the designer and the client are happy with the mockups, it’s time to actually implement the prototype into the final product. Voilà, there is your app/website and business card that will represent you and your business to the outside world. Important to notice is the fact that the process of UI/UX design is far from over after delivering the end-product. As time changes, technology and trends in design change along. This means that, if you want to keep your end-users satisfied, you’ll need to make sure your design is always up-to-date with the latest innovations and trends. A successful design process never stops.
UI/UX at Lizard Global
As a digital agency, it’s essential to have designers that know everything about the importance of the interaction between UI and UX design. Our team of visionary UI/UX experts knows what they’re doing, they make sure our clients are never limited in dreaming big, and are driven to bring those dreams to life. In order to do this, we implement an agile way of wireframing and creating mockups, providing the client with enough time and space for testing and reviewing our design drafts. The entire process is built around the concept of design thinking, in which we provide flexible and scalable thinking, putting the needs of the end-user first at all times.
Are you still looking for a partner to help you with the design of your application, web-app, or website? Lizard Global gladly lends you a hand in this process. Our skilled UI/UX designers use their knowledge and experience to find out exactly what design elements fit your brand, looking at the unique character of your organization, as well as your target audience and the market it’s active in. This way, we make sure the design of your website, web-app, or application is optimized for growth, providing the best possible user experience. Get in touch with us to schedule a meeting, and let’s get to work!




