ci/cd
gitlab
+ 5 more ...
Lizard Global`s Guide for Deploying Firebase With GitLab CI/CD
11 Mar 2021
by Lotte, Digital Content Specialist
11 Mar 2021
by Lotte, Digital Content Specialist
ci/cd
gitlab
firebase
software engineering
software development
app development
digital innovation
Lizard Global`s Guide for Deploying Firebase With GitLab CI/CD
Table of contents
Contact us
We will get back to you in the next 48 hours.

How to deploy Firebase with GitLab CI/CD? Read all about it in our blog, and happy automating!
There are many ways to integrate CI (Continuous Integration) / CD (Continuous Delivery/Continuous Deployment) into your development projects. In one of our previous blogs, we mentioned the importance of CI/CD and how this automation process can actually speed up and deliver better quality products for our clients.
To recap, CI/CD is an agile methodology and DevOps best practice that enables a consistent way to build, package, and test applications while automating seamless deployments. All this enables software development teams to focus on meeting business requirements while ensuring code quality. This blog dives deeper into actually applying CI/CD into product development, discussing how to easily integrate GitLab with its built-in support for CI/CD. Check out [our blog on GitLab for an introduction to this specific version control software.
Getting started
For our first example, we will be looking at how we can build a pipeline for a React web application that deploys to Firebase. To create a react application run the following command:
npx create-react-app my-app
After creating the application, we can push the changes to GitLab.
Configuring GitLab Runners
Before the pipeline can run, we need something we call a ‘Runner’. A Runner can be a virtual machine, a VPS, a bare-metal machine, a docker container, or even a cluster of containers. In our case, we set up a docker container first via a virtual machine. Then we install and register the Runner via the unique token obtained from GitLab’s Admin Area -> Runners section. You can follow the instructions on how to install the Runners here. After this has been setup correctly, you would be able to see the available Runners. Runners can be shared across or locked to only specific projects depending on your needs.
We will then create the most important file, which we call “.gitlab-ci.yml”, and put it in the root folder of the repository. A .yml file stands for ‘YAML Ain't Markup Language’ and it is commonly used for configuration files. In this file, we will be adding the docker image via the image directive. For this instance, we will use Node, as that’s what React typically runs on, and we will lock it to version 10 to match what Firebase is currently supporting.
image: node:10
After that, we will add another script below. The before_script will tell all jobs to run some commands before anything else.
before_script:
- yarn install
Next up, we will define the stages directive which defines the ordering of elements and will execute the jobs based on the order listed from top to bottom.
stages:
- test
- deploy_staging
- deploy_production
For this example, we will first run some simple unit tests by defining it as shown below. We will not proceed to the next stage yet if this fails and this is indicated with the allow_failure: false directive.
test: stage: test allow_failure: false script:
- echo "Testing"
- yarn test
Firebase CLI tools
If the test passes, great! We are now ready to proceed to the deployment stage. For this, we are deploying it to Firebase. But before that, you’ll need to obtain a Firebase token for your project. Head over to install the firebase tools to find instructions on how to get the required token. Basically, we need to run this firebase login:ci command in our terminal and it will perform the OAuth login from the browser in which we will then receive the access token for the next step.
GitLab Environment Variables
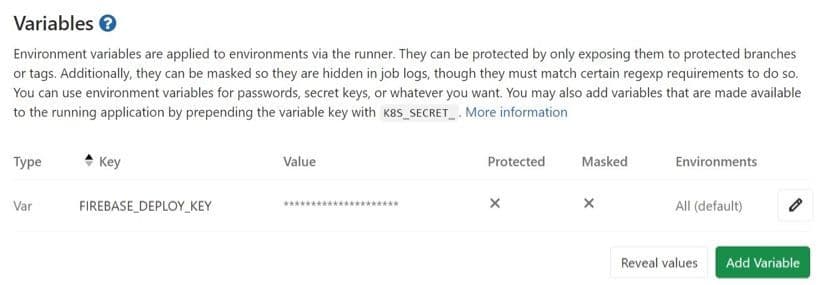
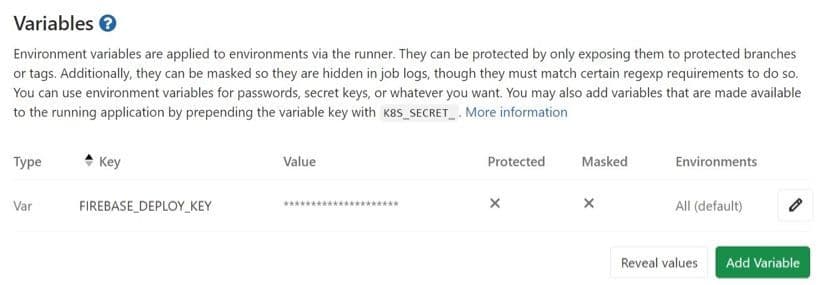
Head on over to GitLab’s project settings -> CI / CD and you can add the OAuth token under the Variables section. For now, use the key FIREBASE_DEPLOY_KEY which you will later see how it’s being used in the configuration file. These environment variables will be used for your automatic deployment to Firebase. If you have added it successfully, you will see it appear as shown below:

After you are done, continue to add the following stage into the “.gitlab-ci.yml” file.
deploy_staging: stage: deploy_staging before_script:
- yarn global add firebase-tools
- yarn install script:
- yarn configure:staging
- echo "Building application"
- yarn build
- echo "Deploying to staging"
- firebase use --token $FIREBASE_DEPLOY_KEY STAGING
- firebase deploy -m "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID" --non-interactive --token $FIREBASE_DEPLOY_KEY --only functions,hosting when: manual
Running The Pipeline
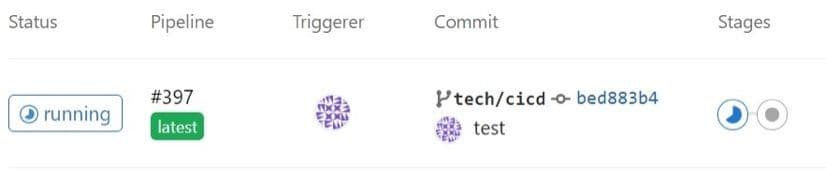
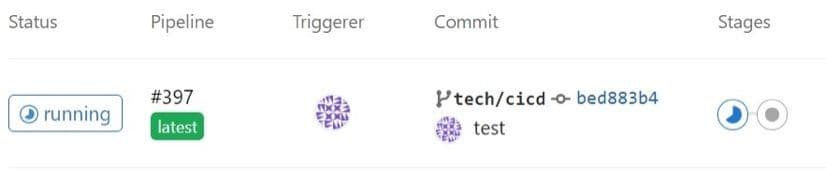
Push the changes, and if you head over to GitLab you should be able to see the pipeline running the unit test first.


Important to note is that, in this example, we have set any branch in your Git to be allowed to deploy to the staging environment. You can also specify certain branches to only be allowed to deploy to certain environments. One good example is locking it to the master branch for any deployment to the production environment. This is done with the only: - master directive.
Below is a possible final version of the .gitlab-ci.yml file. There you have it: a complete simple CI / CD pipeline. Happy automating!
image: node:10
cache: paths:
- node_modules/
before_script:
- yarn install
stages:
- test
- deploy_staging
- deploy_production
test: stage: test allow_failure: false script:
- echo "Testing"
- yarn test
deploy_staging: stage: deploy_staging before_script:
- yarn global add firebase-tools
- yarn install script:
- yarn configure:staging
- echo "Building application"
- yarn build
- echo "Deploying to staging"
- firebase use --token $FIREBASE_DEPLOY_KEY STAGING
- firebase deploy -m "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID" --non-interactive --token $FIREBASE_DEPLOY_KEY --only functions,hosting when: manual
deploy_production: stage: deploy_production before_script:
- yarn global add firebase-tools
- yarn install script:
- yarn configure:production
- echo "Building application"
- yarn build
- echo "Deploying to production"
- firebase use --token $FIREBASE_DEPLOY_KEY PRODUCTION
- firebase deploy -m "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID" --non-interactive --token $FIREBASE_DEPLOY_KEY --only functions,hosting when: manual only:
- master
Get in touch!
Are you passionate about everything that has anything to do with code and software development? Are your skills of cutting-edge quality, but are you still keen to keep learning? In that case, Lizard Global might be the place for you. Our passionate team of developers is looking for another innovative mind with a spotless feeling for creating clean code. Want to become part of our Lizard Family? Get in touch!
Are you still looking for a digital partner for the development of your application? Or do you want to know more about our development process with insights from one of our skilled developers? Get in touch with us, and we gladly tell you more about it!

How to deploy Firebase with GitLab CI/CD? Read all about it in our blog, and happy automating!
There are many ways to integrate CI (Continuous Integration) / CD (Continuous Delivery/Continuous Deployment) into your development projects. In one of our previous blogs, we mentioned the importance of CI/CD and how this automation process can actually speed up and deliver better quality products for our clients.
To recap, CI/CD is an agile methodology and DevOps best practice that enables a consistent way to build, package, and test applications while automating seamless deployments. All this enables software development teams to focus on meeting business requirements while ensuring code quality. This blog dives deeper into actually applying CI/CD into product development, discussing how to easily integrate GitLab with its built-in support for CI/CD. Check out [our blog on GitLab for an introduction to this specific version control software.
Getting started
For our first example, we will be looking at how we can build a pipeline for a React web application that deploys to Firebase. To create a react application run the following command:
npx create-react-app my-app
After creating the application, we can push the changes to GitLab.
Configuring GitLab Runners
Before the pipeline can run, we need something we call a ‘Runner’. A Runner can be a virtual machine, a VPS, a bare-metal machine, a docker container, or even a cluster of containers. In our case, we set up a docker container first via a virtual machine. Then we install and register the Runner via the unique token obtained from GitLab’s Admin Area -> Runners section. You can follow the instructions on how to install the Runners here. After this has been setup correctly, you would be able to see the available Runners. Runners can be shared across or locked to only specific projects depending on your needs.
We will then create the most important file, which we call “.gitlab-ci.yml”, and put it in the root folder of the repository. A .yml file stands for ‘YAML Ain't Markup Language’ and it is commonly used for configuration files. In this file, we will be adding the docker image via the image directive. For this instance, we will use Node, as that’s what React typically runs on, and we will lock it to version 10 to match what Firebase is currently supporting.
image: node:10
After that, we will add another script below. The before_script will tell all jobs to run some commands before anything else.
before_script:
- yarn install
Next up, we will define the stages directive which defines the ordering of elements and will execute the jobs based on the order listed from top to bottom.
stages:
- test
- deploy_staging
- deploy_production
For this example, we will first run some simple unit tests by defining it as shown below. We will not proceed to the next stage yet if this fails and this is indicated with the allow_failure: false directive.
test: stage: test allow_failure: false script:
- echo "Testing"
- yarn test
Firebase CLI tools
If the test passes, great! We are now ready to proceed to the deployment stage. For this, we are deploying it to Firebase. But before that, you’ll need to obtain a Firebase token for your project. Head over to install the firebase tools to find instructions on how to get the required token. Basically, we need to run this firebase login:ci command in our terminal and it will perform the OAuth login from the browser in which we will then receive the access token for the next step.
GitLab Environment Variables
Head on over to GitLab’s project settings -> CI / CD and you can add the OAuth token under the Variables section. For now, use the key FIREBASE_DEPLOY_KEY which you will later see how it’s being used in the configuration file. These environment variables will be used for your automatic deployment to Firebase. If you have added it successfully, you will see it appear as shown below:

After you are done, continue to add the following stage into the “.gitlab-ci.yml” file.
deploy_staging: stage: deploy_staging before_script:
- yarn global add firebase-tools
- yarn install script:
- yarn configure:staging
- echo "Building application"
- yarn build
- echo "Deploying to staging"
- firebase use --token $FIREBASE_DEPLOY_KEY STAGING
- firebase deploy -m "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID" --non-interactive --token $FIREBASE_DEPLOY_KEY --only functions,hosting when: manual
Running The Pipeline
Push the changes, and if you head over to GitLab you should be able to see the pipeline running the unit test first.


Important to note is that, in this example, we have set any branch in your Git to be allowed to deploy to the staging environment. You can also specify certain branches to only be allowed to deploy to certain environments. One good example is locking it to the master branch for any deployment to the production environment. This is done with the only: - master directive.
Below is a possible final version of the .gitlab-ci.yml file. There you have it: a complete simple CI / CD pipeline. Happy automating!
image: node:10
cache: paths:
- node_modules/
before_script:
- yarn install
stages:
- test
- deploy_staging
- deploy_production
test: stage: test allow_failure: false script:
- echo "Testing"
- yarn test
deploy_staging: stage: deploy_staging before_script:
- yarn global add firebase-tools
- yarn install script:
- yarn configure:staging
- echo "Building application"
- yarn build
- echo "Deploying to staging"
- firebase use --token $FIREBASE_DEPLOY_KEY STAGING
- firebase deploy -m "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID" --non-interactive --token $FIREBASE_DEPLOY_KEY --only functions,hosting when: manual
deploy_production: stage: deploy_production before_script:
- yarn global add firebase-tools
- yarn install script:
- yarn configure:production
- echo "Building application"
- yarn build
- echo "Deploying to production"
- firebase use --token $FIREBASE_DEPLOY_KEY PRODUCTION
- firebase deploy -m "Pipeline $CI_PIPELINE_ID, build $CI_BUILD_ID" --non-interactive --token $FIREBASE_DEPLOY_KEY --only functions,hosting when: manual only:
- master
Get in touch!
Are you passionate about everything that has anything to do with code and software development? Are your skills of cutting-edge quality, but are you still keen to keep learning? In that case, Lizard Global might be the place for you. Our passionate team of developers is looking for another innovative mind with a spotless feeling for creating clean code. Want to become part of our Lizard Family? Get in touch!
Are you still looking for a digital partner for the development of your application? Or do you want to know more about our development process with insights from one of our skilled developers? Get in touch with us, and we gladly tell you more about it!
FAQs

What is Continuous Integration (CI)?
What is Continuous Deployment (CD)?
How does CI and CD work together?
How does CI/CD relate to process automation?
What is GitLab?
What is Firebase?







