prototyping
rapid prototyping
+ 4 more ...
The Power of Prototyping: Transforming Startup Ideas into Intuitive Apps
12 Dec 2023
by Asrul Ash, Content Writer
12 Dec 2023
by Asrul Ash, Content Writer
prototyping
rapid prototyping
figma
lofi
hifi
wireframes
The Power of Prototyping: Transforming Startup Ideas into Intuitive Apps
Table of contents
Contact us
We will get back to you in the next 48 hours.

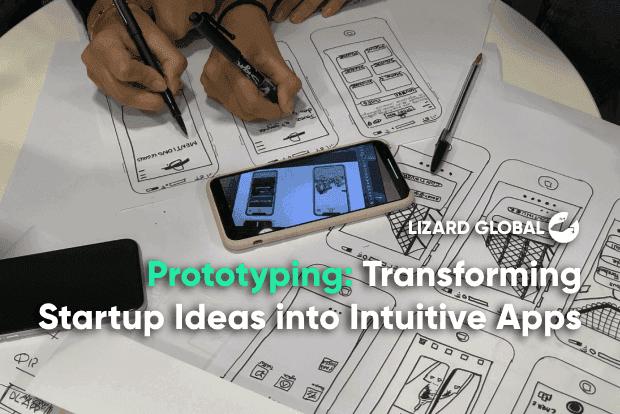
Prototyping_ Transforming Startup Ideas into Intuitive Apps
What is prototyping? Why is it important for app development? Let’s uncover the impact of prototyping on the development of intuitive apps.
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
The journey from conceptualizing a startup idea to crafting an intuitive and successful application is marked by various challenges and crucial decision points. At the heart of this transformative process lies the powerful practice of prototyping. The intricate realm of prototyping allows business leaders and entrepreneurs to explore its role in reshaping abstract concepts into tangible, user-centric solutions. From defining what prototyping entails to understanding the nuances of low-fidelity versus high-fidelity approaches, we embark on a journey to uncover the profound impact of prototyping on the development of intuitive apps.
Join us as we unravel the significance of prototyping for businesses, entrepreneurs, and development teams, and discover the myriad benefits that this iterative practice brings to the forefront of modern app development. But before that, let’s ask the question…
What is Prototyping?
Prototyping is a crucial phase in the app development process that involves creating a preliminary model or sample of a product to test and validate ideas. It serves as a visual representation of the final product, allowing developers, designers, and stakeholders to explore and refine the concept before investing significant resources into full-scale development.
Why is Prototyping Important for App Development?
Prototyping plays a pivotal role in app development by providing a tangible and interactive representation of the envisioned product. It helps bridge the communication gap between stakeholders and developers, ensuring that everyone involved has a clear understanding of the project requirements and expectations. This iterative approach facilitates early detection of design flaws, functionality issues, or user experience challenges, ultimately saving time and resources in the long run.
Who to Involve in Prototyping?
The responsibility for prototyping in the app development process typically falls on the collaborative efforts of the design and development teams. However, the specific individuals involved may vary depending on the size and structure of the development team, as well as the organization's workflow. Here are the key roles and responsibilities related to prototyping:
1. UX/UI Designers
Responsibility: UX (User Experience) and UI (User Interface) designers are often at the forefront of the prototyping process. They create visual representations of the app's interface and interactions based on user research and design principles.
Tasks: Designers use prototyping tools to create low-fidelity and high-fidelity prototypes, incorporating key design elements, user flows, and interactions. They ensure that the prototype aligns with the intended user experience.
2. Product Managers/Owners
Responsibility: Product managers or owners play a crucial role in defining the product vision and requirements. They collaborate with designers and developers to ensure that the prototype aligns with the overall product strategy.
Tasks: Product managers provide input on features, functionalities, and business goals. They participate in prototype reviews and contribute insights based on market research and user feedback.
3. Developers
Responsibility: Developers work closely with designers to implement the functionalities and interactions outlined in the prototype. They contribute technical expertise to ensure that the prototype can be translated into a fully functional app.
Tasks: Developers may create interactive prototypes for certain aspects of the application, such as demonstrating specific functionalities. They collaborate with designers to address technical feasibility and constraints.
4. Stakeholders
Responsibility: Stakeholders, including executives, investors, and other decision-makers, play a vital role in reviewing and providing feedback on the prototype. Their insights help ensure that the app aligns with business objectives.
Tasks: Stakeholders participate in prototype reviews, offering feedback on design, functionality, and overall alignment with business goals. Their input is valuable in shaping the direction of the app.
5. Quality Assurance (QA) Team
Responsibility: The QA team ensures that the prototype meets quality standards and is free from critical issues before moving into the development phase.
Tasks: QA professionals may conduct usability testing on the prototype, identify bugs or usability issues, and provide feedback to the design and development teams for refinement.

The Power of Prototyping for Business and Entrepreneurs
For startups and entrepreneurs, prototyping is a game-changer. It enables them to transform abstract ideas into concrete, testable models, reducing the risks associated with investing in unproven concepts. Prototypes serve as powerful tools during investor pitches, allowing entrepreneurs to showcase their vision in a tangible form and garner valuable feedback. This iterative development process aligns development efforts with market needs, increasing the likelihood of creating a successful and market-ready product.
🔥 Looking for the fastest way to calculate app development costs? Get a realistic estimate of your web & mobile app development project with our App Cost Estimator. Totally FREE! Click, calculate, and get ready for the appventure of a lifetime.
What are the Benefits of Prototyping?
Prototyping offers a range of benefits throughout the app development process. Here are some key advantages:
1. Early Visualization
Prototyping provides a tangible and visual representation of the final product early in the development process. This helps stakeholders, including clients and team members, to better understand the concept and visualize the end result.
2. Risk Reduction
By creating a prototype, developers can identify and address potential issues, such as design flaws or functionality challenges, before significant resources are invested in full-scale development. This risk mitigation approach saves time and resources in the long run.
3. Stakeholder Alignment
Prototypes help align stakeholders on the vision and functionality of the app. By providing a tangible representation, prototypes make it easier for non-technical stakeholders, such as investors or executives, to comprehend and support the project.
4. Enhanced User Experience
Prototyping allows designers to experiment with user interfaces, interactions, and overall user experience. This iterative design process results in a more refined and user-friendly final product, as designers can test and refine ideas based on user feedback.
5. Quick Iteration and Adaptation
Prototypes support an iterative development process, allowing for quick modifications and adaptations based on feedback. This agility is particularly beneficial in dynamic environments where requirements may evolve throughout the development lifecycle.
6. Cost Savings
Detecting and addressing issues early in the prototyping phase can prevent costly changes and rework later in the development process. This cost-effective approach contributes to overall project efficiency and budget management.
7. Market Readiness
Prototypes help ensure that the final product aligns with market needs and expectations. By incorporating user feedback and refining features during the prototyping phase, the development team increases the likelihood of delivering a successful and market-ready app.
🔥 Looking for the fastest way to calculate app development costs? Get a realistic estimate of your web & mobile app development project with our App Cost Estimator. Totally FREE! Click, calculate, and get ready for the appventure of a lifetime.
Low-Fidelity vs. High-Fidelity Prototyping: Understanding the Differences
Prototyping is a critical step in the app development process, and choosing between low-fidelity and high-fidelity prototypes depends on the project's goals, stage, and specific requirements. But, what is the difference between high-fidelity and low-fidelity data? Let's delve into the differences between these two approaches and explore their respective importance.
Low-Fidelity Prototyping
Low-fidelity prototypes are simple, often hand-drawn, or created using basic design tools. They focus on conveying the core ideas and functionalities without intricate details. These prototypes are quick to create, allowing for rapid iterations. As they are less detailed, they are also less time-consuming and less expensive to produce.
Interaction in low-fidelity prototypes is minimal. They may involve paper sketches, wireframes, or static digital representations that convey the layout and structure without intricate design elements or interactive features. Low-fidelity prototypes are particularly useful in the early stages of development for exploring multiple concepts, validating ideas, and obtaining feedback on fundamental aspects.
High-Fidelity Prototyping
High-fidelity prototypes are more polished and closely resemble the final product in terms of design, interactions, and functionality. They incorporate realistic visuals, including colors, images, and interactive elements. Unlike low-fidelity prototypes, high-fidelity versions often include interactive elements such as clickable buttons, transitions, and simulated user flows, providing a more immersive experience.
High-fidelity prototypes are valuable for in-depth usability testing. They allow users to interact with a nearly finalized version of the product, providing feedback on detailed design aspects and user experience. These prototypes aim to replicate the look and feel of the actual product as closely as possible. This helps stakeholders and users to envision the final outcome better.
Importance and When to Use Each
Low-fidelity prototypes are crucial in the early stages of development for quickly exploring ideas, validating concepts, and obtaining initial feedback. They are cost-effective for rapid iteration and making fundamental changes before investing significant resources in detailed design and development.
High-fidelity prototypes are essential for in-depth usability testing and gathering detailed feedback on specific design elements and interactions. They help stakeholders visualize the final product more accurately, making it easier for them to provide informed feedback. High-fidelity prototypes provide a clearer guide for developers, ensuring that the final product closely aligns with the design and user experience expectations.
🔥 Want to get a fast, realistic, and reliable estimation of your web & mobile app development project for your industry? Let’s crunch numbers with our App Cost Estimator for FREE! Click, calculate, and get ready for the appventure of a lifetime.
Learn More about Prototyping
What is the best prototyping methodology? To delve deeper into the world of prototyping, explore industry-leading tools and methodologies. Platforms like Figma, InVision, and Adobe XD offer robust prototyping features, allowing developers and designers to create seamless interactive experiences. Understanding the principles of user feedback, iteration, and collaboration is key to harnessing the full potential of prototyping in app development.
As a whole, prototyping is a powerful tool that empowers startups and entrepreneurs to transform their ideas into intuitive apps. By embracing an iterative and user-centric approach, businesses can reduce risks, align stakeholders, and create products that resonate with their target audience. The journey from concept to a market-ready app is made smoother and more efficient through the strategic application of prototyping in the development process.

How Can Lizard Global Revolutionize Your Prototyping Process?

Lizard Global, a prominent full-stack custom software development company, stands as a beacon for those seeking comprehensive solutions in the intricate realm of prototyping. With a rich and diverse expertise spanning across 25+ industries worldwide, Lizard Global is uniquely positioned to assist readers in overcoming challenges associated with prototyping.
1. Tailored Prototyping Solutions
Lizard Global understands the uniqueness of each project. Their expertise lies in crafting tailored prototyping solutions that align with the specific needs and goals of individual businesses and entrepreneurs.
2. Collaborative Approach
The company embraces a collaborative approach, ensuring that clients actively participate in the prototyping process. This collaborative effort enhances communication, aligns expectations, and fosters an environment conducive to effective problem-solving.
3. Global Reach and Local Expertise
Operating globally, Lizard Global combines a global reach with a nuanced understanding of local markets. This duality allows them to cater to the specific challenges and nuances faced by businesses across different regions.
4. User-Centric Design
Understanding the paramount importance of user experience, Lizard Global places a strong emphasis on user-centric design in the prototyping process. This ensures that the final product not only meets technical requirements but also resonates seamlessly with end-users.
5. End-to-End Support
Lizard Global offers comprehensive end-to-end support, guiding clients through every phase of the prototyping journey. From conceptualization to user testing and refinement, their dedicated team provides a holistic approach to problem-solving in the context of prototyping.
Contact us today to embark on your digital journey with confidence. Your vision, our expertise - a partnership for success! Get in touch!

Curious About the Cost of Your Dream App? Let's Crunch Numbers Together!
We get it, pricing can be a puzzler. But fear not! Our App Cost Estimator tool is here to sprinkle a bit of magic on your budgeting journey. It's as easy as picking your features and voilà—your app investment laid out in front of you. Click, calculate, and get ready for the appventure of a lifetime.
Want to find out how much it costs to build your dream app or web app?

Prototyping_ Transforming Startup Ideas into Intuitive Apps
What is prototyping? Why is it important for app development? Let’s uncover the impact of prototyping on the development of intuitive apps.
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
The journey from conceptualizing a startup idea to crafting an intuitive and successful application is marked by various challenges and crucial decision points. At the heart of this transformative process lies the powerful practice of prototyping. The intricate realm of prototyping allows business leaders and entrepreneurs to explore its role in reshaping abstract concepts into tangible, user-centric solutions. From defining what prototyping entails to understanding the nuances of low-fidelity versus high-fidelity approaches, we embark on a journey to uncover the profound impact of prototyping on the development of intuitive apps.
Join us as we unravel the significance of prototyping for businesses, entrepreneurs, and development teams, and discover the myriad benefits that this iterative practice brings to the forefront of modern app development. But before that, let’s ask the question…
What is Prototyping?
Prototyping is a crucial phase in the app development process that involves creating a preliminary model or sample of a product to test and validate ideas. It serves as a visual representation of the final product, allowing developers, designers, and stakeholders to explore and refine the concept before investing significant resources into full-scale development.
Why is Prototyping Important for App Development?
Prototyping plays a pivotal role in app development by providing a tangible and interactive representation of the envisioned product. It helps bridge the communication gap between stakeholders and developers, ensuring that everyone involved has a clear understanding of the project requirements and expectations. This iterative approach facilitates early detection of design flaws, functionality issues, or user experience challenges, ultimately saving time and resources in the long run.
Who to Involve in Prototyping?
The responsibility for prototyping in the app development process typically falls on the collaborative efforts of the design and development teams. However, the specific individuals involved may vary depending on the size and structure of the development team, as well as the organization's workflow. Here are the key roles and responsibilities related to prototyping:
1. UX/UI Designers
Responsibility: UX (User Experience) and UI (User Interface) designers are often at the forefront of the prototyping process. They create visual representations of the app's interface and interactions based on user research and design principles.
Tasks: Designers use prototyping tools to create low-fidelity and high-fidelity prototypes, incorporating key design elements, user flows, and interactions. They ensure that the prototype aligns with the intended user experience.
2. Product Managers/Owners
Responsibility: Product managers or owners play a crucial role in defining the product vision and requirements. They collaborate with designers and developers to ensure that the prototype aligns with the overall product strategy.
Tasks: Product managers provide input on features, functionalities, and business goals. They participate in prototype reviews and contribute insights based on market research and user feedback.
3. Developers
Responsibility: Developers work closely with designers to implement the functionalities and interactions outlined in the prototype. They contribute technical expertise to ensure that the prototype can be translated into a fully functional app.
Tasks: Developers may create interactive prototypes for certain aspects of the application, such as demonstrating specific functionalities. They collaborate with designers to address technical feasibility and constraints.
4. Stakeholders
Responsibility: Stakeholders, including executives, investors, and other decision-makers, play a vital role in reviewing and providing feedback on the prototype. Their insights help ensure that the app aligns with business objectives.
Tasks: Stakeholders participate in prototype reviews, offering feedback on design, functionality, and overall alignment with business goals. Their input is valuable in shaping the direction of the app.
5. Quality Assurance (QA) Team
Responsibility: The QA team ensures that the prototype meets quality standards and is free from critical issues before moving into the development phase.
Tasks: QA professionals may conduct usability testing on the prototype, identify bugs or usability issues, and provide feedback to the design and development teams for refinement.

The Power of Prototyping for Business and Entrepreneurs
For startups and entrepreneurs, prototyping is a game-changer. It enables them to transform abstract ideas into concrete, testable models, reducing the risks associated with investing in unproven concepts. Prototypes serve as powerful tools during investor pitches, allowing entrepreneurs to showcase their vision in a tangible form and garner valuable feedback. This iterative development process aligns development efforts with market needs, increasing the likelihood of creating a successful and market-ready product.
🔥 Looking for the fastest way to calculate app development costs? Get a realistic estimate of your web & mobile app development project with our App Cost Estimator. Totally FREE! Click, calculate, and get ready for the appventure of a lifetime.
What are the Benefits of Prototyping?
Prototyping offers a range of benefits throughout the app development process. Here are some key advantages:
1. Early Visualization
Prototyping provides a tangible and visual representation of the final product early in the development process. This helps stakeholders, including clients and team members, to better understand the concept and visualize the end result.
2. Risk Reduction
By creating a prototype, developers can identify and address potential issues, such as design flaws or functionality challenges, before significant resources are invested in full-scale development. This risk mitigation approach saves time and resources in the long run.
3. Stakeholder Alignment
Prototypes help align stakeholders on the vision and functionality of the app. By providing a tangible representation, prototypes make it easier for non-technical stakeholders, such as investors or executives, to comprehend and support the project.
4. Enhanced User Experience
Prototyping allows designers to experiment with user interfaces, interactions, and overall user experience. This iterative design process results in a more refined and user-friendly final product, as designers can test and refine ideas based on user feedback.
5. Quick Iteration and Adaptation
Prototypes support an iterative development process, allowing for quick modifications and adaptations based on feedback. This agility is particularly beneficial in dynamic environments where requirements may evolve throughout the development lifecycle.
6. Cost Savings
Detecting and addressing issues early in the prototyping phase can prevent costly changes and rework later in the development process. This cost-effective approach contributes to overall project efficiency and budget management.
7. Market Readiness
Prototypes help ensure that the final product aligns with market needs and expectations. By incorporating user feedback and refining features during the prototyping phase, the development team increases the likelihood of delivering a successful and market-ready app.
🔥 Looking for the fastest way to calculate app development costs? Get a realistic estimate of your web & mobile app development project with our App Cost Estimator. Totally FREE! Click, calculate, and get ready for the appventure of a lifetime.
Low-Fidelity vs. High-Fidelity Prototyping: Understanding the Differences
Prototyping is a critical step in the app development process, and choosing between low-fidelity and high-fidelity prototypes depends on the project's goals, stage, and specific requirements. But, what is the difference between high-fidelity and low-fidelity data? Let's delve into the differences between these two approaches and explore their respective importance.
Low-Fidelity Prototyping
Low-fidelity prototypes are simple, often hand-drawn, or created using basic design tools. They focus on conveying the core ideas and functionalities without intricate details. These prototypes are quick to create, allowing for rapid iterations. As they are less detailed, they are also less time-consuming and less expensive to produce.
Interaction in low-fidelity prototypes is minimal. They may involve paper sketches, wireframes, or static digital representations that convey the layout and structure without intricate design elements or interactive features. Low-fidelity prototypes are particularly useful in the early stages of development for exploring multiple concepts, validating ideas, and obtaining feedback on fundamental aspects.
High-Fidelity Prototyping
High-fidelity prototypes are more polished and closely resemble the final product in terms of design, interactions, and functionality. They incorporate realistic visuals, including colors, images, and interactive elements. Unlike low-fidelity prototypes, high-fidelity versions often include interactive elements such as clickable buttons, transitions, and simulated user flows, providing a more immersive experience.
High-fidelity prototypes are valuable for in-depth usability testing. They allow users to interact with a nearly finalized version of the product, providing feedback on detailed design aspects and user experience. These prototypes aim to replicate the look and feel of the actual product as closely as possible. This helps stakeholders and users to envision the final outcome better.
Importance and When to Use Each
Low-fidelity prototypes are crucial in the early stages of development for quickly exploring ideas, validating concepts, and obtaining initial feedback. They are cost-effective for rapid iteration and making fundamental changes before investing significant resources in detailed design and development.
High-fidelity prototypes are essential for in-depth usability testing and gathering detailed feedback on specific design elements and interactions. They help stakeholders visualize the final product more accurately, making it easier for them to provide informed feedback. High-fidelity prototypes provide a clearer guide for developers, ensuring that the final product closely aligns with the design and user experience expectations.
🔥 Want to get a fast, realistic, and reliable estimation of your web & mobile app development project for your industry? Let’s crunch numbers with our App Cost Estimator for FREE! Click, calculate, and get ready for the appventure of a lifetime.
Learn More about Prototyping
What is the best prototyping methodology? To delve deeper into the world of prototyping, explore industry-leading tools and methodologies. Platforms like Figma, InVision, and Adobe XD offer robust prototyping features, allowing developers and designers to create seamless interactive experiences. Understanding the principles of user feedback, iteration, and collaboration is key to harnessing the full potential of prototyping in app development.
As a whole, prototyping is a powerful tool that empowers startups and entrepreneurs to transform their ideas into intuitive apps. By embracing an iterative and user-centric approach, businesses can reduce risks, align stakeholders, and create products that resonate with their target audience. The journey from concept to a market-ready app is made smoother and more efficient through the strategic application of prototyping in the development process.

How Can Lizard Global Revolutionize Your Prototyping Process?

Lizard Global, a prominent full-stack custom software development company, stands as a beacon for those seeking comprehensive solutions in the intricate realm of prototyping. With a rich and diverse expertise spanning across 25+ industries worldwide, Lizard Global is uniquely positioned to assist readers in overcoming challenges associated with prototyping.
1. Tailored Prototyping Solutions
Lizard Global understands the uniqueness of each project. Their expertise lies in crafting tailored prototyping solutions that align with the specific needs and goals of individual businesses and entrepreneurs.
2. Collaborative Approach
The company embraces a collaborative approach, ensuring that clients actively participate in the prototyping process. This collaborative effort enhances communication, aligns expectations, and fosters an environment conducive to effective problem-solving.
3. Global Reach and Local Expertise
Operating globally, Lizard Global combines a global reach with a nuanced understanding of local markets. This duality allows them to cater to the specific challenges and nuances faced by businesses across different regions.
4. User-Centric Design
Understanding the paramount importance of user experience, Lizard Global places a strong emphasis on user-centric design in the prototyping process. This ensures that the final product not only meets technical requirements but also resonates seamlessly with end-users.
5. End-to-End Support
Lizard Global offers comprehensive end-to-end support, guiding clients through every phase of the prototyping journey. From conceptualization to user testing and refinement, their dedicated team provides a holistic approach to problem-solving in the context of prototyping.
Contact us today to embark on your digital journey with confidence. Your vision, our expertise - a partnership for success! Get in touch!

Curious About the Cost of Your Dream App? Let's Crunch Numbers Together!
We get it, pricing can be a puzzler. But fear not! Our App Cost Estimator tool is here to sprinkle a bit of magic on your budgeting journey. It's as easy as picking your features and voilà—your app investment laid out in front of you. Click, calculate, and get ready for the appventure of a lifetime.
Want to find out how much it costs to build your dream app or web app?
FAQs

Why is prototyping important in the app development process?
What are the key benefits of prototyping in app development?
How does prototyping save costs in the long run?
What is the difference between low-fidelity and high-fidelity prototyping?
Can prototyping be applied to all industries?
What role does user feedback play in the prototyping process?
How does Lizard Global assist in the prototyping process?
similar reads