frontend
backend
+ 11 more ...
What Are Frontend and Backend in App Development?
07 Jun 2023
by Lotte, Digital Content Specialist & Asrul Ash
07 Jun 2023
by Lotte, Digital Content Specialist & Asrul Ash
frontend
backend
software development
app development
client side
programming
code
serverside
javascript
html
css
API
full stack
What Are Frontend and Backend in App Development?
Table of contents
Contact us
We will get back to you in the next 48 hours.

While the backend (server-side) and frontend (client-side) of an application differ in their functionalities and code, they work towards the same goal of providing an optimal user experience.
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
Two typical buzzwords that often pop up while talking about app development are “frontend” and “backend”. They divide the job of an app developer into two, as a frontend developer requires a different set of skills than a backend developer. To shine some light on the topic of app development, we have a look at both frontend and backend development to find out how they differ from each other, and how they work together.
Before we dive in, have a look at our other technical blogs on app development and other tech-related topics on our blog page!
What is meant by front-end development?
The front end of a web- or mobile application is the part the user interacts with directly. It is usually referred to as the application's "client side." The front end consists of everything that the user sees when interacting with the website or app, such as text colors and styles, photos, graphs and tables, buttons, colors, the navigation menu, and much more. Frontend developers provide the structure, appearance, behavior, and content of everything that appears on browser displays when websites, online applications, or mobile apps are opened. The key focus points of front-end development are responsiveness and performance. A frontend developer must make sure that the site is responsive, meaning that it works properly on devices of all sizes. The application’s performance should be stable at all times, no matter the device used to access the application.
Frontend languages
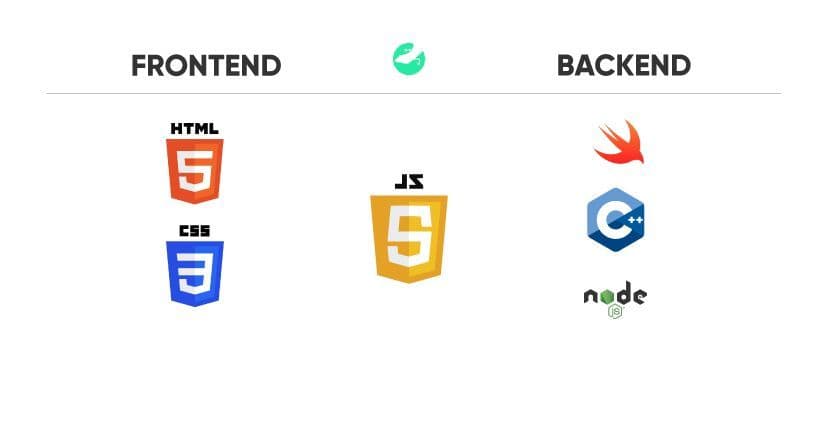
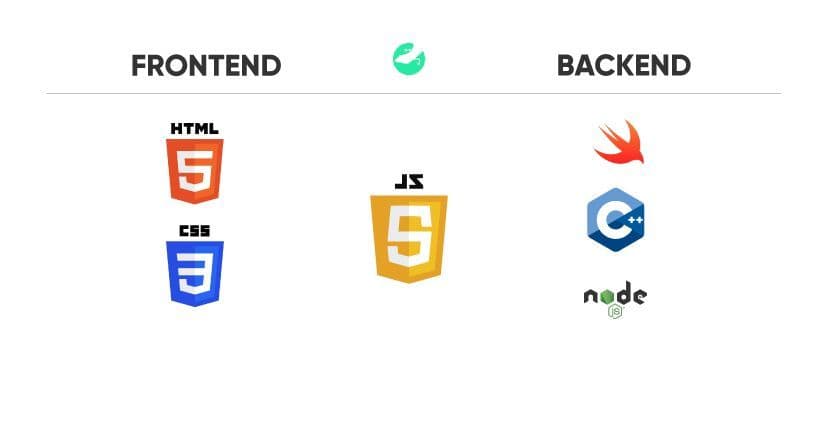
The main languages used for front-end development are HTML, CSS, and JavaScript. They work hand in hand to make the website or application function well while looking good at the same time. Besides HTML, CSS, and JavaScript, numerous different languages can be used for frontend development depending on the framework, such as Dart in Flutter, JavaScript in React, Python in Django, and so on.
Hypertext Markup Language (HTML)
HTML stands for Hypertext Markup Language. It is a markup language that is used to design the frontend part of web pages. HTML is a markup language that combines hypertext with markup. The term "hypertext" refers to the connecting link between web pages. The markup language is used to create an architecture of text documentation under tags. This way, the contents on a page are structured in a specific way in the form of titles, headings, subheadings, basic text, images, etc.

Cascading Style Sheets (CSS)
CSS is a simple language designed to make the process of adapting the layout of the content on a web page easier. A piece of CSS code can be easily connected to an HTML code, which automatically assigns specific styles and formats to webpages. CSS allows you to do so without having to worry about the HTML code that makes up each web page. While there is a way to assign styles directly in the HTML code, having a separate code on the side for writing CSS makes sure you don’t accidentally mess up the existing HTML code. Next to that, you can make a formatting change in one CSS style sheet, and it will automatically apply to all the places where that specific style is used throughout the site. This makes it much easier to retain a consistent style on all your web pages.
JavaScript
JavaScript is a well-known programming language that is used to integrate interactive elements on websites to make the interface more engaging for users. It's utilized to improve a website's functionality and run games and web-based software.
Do you have a crazy eye for detail and a great feeling for style and design? Then perhaps you’re the talent we’re looking for to join the Lizard Family! Interested? Get in touch with us on WhatsApp or our contact form and let’s talk!
Frontend frameworks
Frameworks or libraries in app development provide developers with the right tools to help them in the development process. The most popular libraries in frontend development are ReactJS, AngularJS, and jQuery.
ReactJS
ReactJSis a JavaScript library for creating user interfaces that are quick, easily customizable, and flexible. ReactJS is an open-source, component-based frontend library that is only responsible for the application's view layer. Facebook is in charge of keeping it up to date.
AngularJS
AngularJS is an open-source JavaScript front-end framework that is mostly used to create single-page web applications (SPAs). It is a framework that is always evolving and providing better ways to develop online applications. Static HTML is replaced by dynamic HTML. It's an open-source project that can be downloaded for free. It adds Directives to HTML attributes and uses HTML to bind data.
jQuery
jQuery is a free JavaScript framework that makes it easier to handle HTML/CSS documents. jQuery simplifies HTML document manipulation, browser event handling, DOM animations, and cross-browser JavaScript programming, among other things.

What is Backend development?
The backend is also known as the server side of a website or application. It organizes and stores data, as well as ensures that everything on the client side of the website functions properly. While the backend doesn't interact with users directly, it plays an indispensable role behind the scenes by adding key functionality to a site. Without a clean and proper backend, the front end won’t work properly. So, even though you don’t directly interact with the backend as you do with the front end, you are indirectly in contact with all the processes that happen on the backend.
The backend includes activities such as writing APIs, creating libraries, and working with system components without user interfaces. The core functionality of web apps is usually managed by the backend. For example, if you want to purchase something from an online store, the backend manages the actual money transactions when going through the checkout process. While the front makes sure the “checkout”-button is positioned properly on the page and sends you to the next page, the backend interacts with services outside of your app or website, such as your bank app or PayPal. You don’t see the entire process of this transaction happening, as it all happens behind the scenes, in the backend.
Backend languages
The server side of an application or website has its programming languages. These languages are made in such a way that they can interact easily with the front end, creating an optimally functioning piece of software.
NodeJS
NodeJSis an open source cross-platform runtime environment for executing JavaScript code outside of a browser. It's important to mention that NodeJS isn't a framework or a programming language by itself. At Lizard Global, our developers use NodeJS to create backend services such as APIs, web apps, and mobile apps.
JavaScript
Whereas NodeJS is not a programming language on its own, it is designed to execute a programming language: JavaScript. JavaScript is a text-based programming language that allows you to construct interactive web pages on both the client and server sides. Whereas HTML and CSS provide structure and aesthetics to web pages, JavaScript adds interactive components that keep users engaged.
C++
C++ is a versatile programming language that may be used for a variety of tasks. It's used to create operating systems, browsers, and games, among other things. C++ supports a variety of programming styles, including procedural, object-oriented, and functional programming. As a result, C++ is both powerful and adaptable.
Swift
Swift is a platform-specific programming language developed by Apple that can be used to create native mobile applications for iOS, Mac, Apple TV, and Apple Watch. It's intended to provide developers with more freedom than they've ever had before.
Java
Java is the official platform-specific programming language for native Android android apps. Android is mostly developed in Java, and its APIs are designed to be called from Java. Android developers can also choose to develop their app with C and C++, making use of the Android Native Development kit (NDK), but Google doesn’t encourage this, as it can affect the app’s performance.

Do you have a passion for clean code and do you love working on technically challenging projects? Then perhaps you’re the talent we’re looking for to join the Lizard Family! Interested? Get in touch with us on WhatsApp or our contact form and let’s talk!
How do frontend and backend work together?
Although frontend and backend development are quite different from one another, they are both crucial players in the same game. Without a proper backend architecture, the front end wouldn’t function properly. And without a frontend, the backend wouldn’t have any function at all. Both the front end and back end are constantly communicating with each other to make sure that the user experience is optimal at all times. While the front end sends client requests to the backend, the back end retrieves the needed information through an API and sends it back to the front end. For example, you want to pay for your online order by clicking on one of the payment options on the checkout page. You click on, for example, the PayPal option, and by clicking that button, the front end sends a request to the backend to connect with PayPal. Through an API, the backend connects with the external service of PayPal and sends back the PayPal login screen to the front end, where the user can fill in his/her credentials.
This constant back-and-forth communication makes sure that your application works properly and does what it is supposed to do. The front end and back end have various roles and employ different programming languages, but ultimately they work towards the same goal: solving the needs of a user.

What is a Full Stack Developer & what do they do?
Apart from frontend and backend developers, some developers can do both. This is called “full stack” development. Full stack developers know both their way in the backend of an application as well as the frontend of an application. By being experts in both fields, it’s easier to ensure that both the backend and front end are aligned with each other at all times. A full-stack developer can specialize in either frontend or backend development over time, depending on their preferences. You might switch to front-end development if you're more visually inclined, whereas more detail-oriented developers would probably prefer the backend.
Need a hand?
Did you know that our developers are specialized in both backend and frontend development? Their full-stack knowledge makes them experts in all facets of app and web development. Not only do they know exactly what technologies are needed for the development of your solution, but their experience in both backend and frontend development also ensures a well-functioning, long-lasting, and highly scalable solution.
Are you still looking for an app development partner for the development of your app idea? Don’t hesitate to get in touch with us via our social media channels, or the contact form on our website.


While the backend (server-side) and frontend (client-side) of an application differ in their functionalities and code, they work towards the same goal of providing an optimal user experience.
Follow Lizard Global on Facebook, Instagram, and LinkedIn.
Two typical buzzwords that often pop up while talking about app development are “frontend” and “backend”. They divide the job of an app developer into two, as a frontend developer requires a different set of skills than a backend developer. To shine some light on the topic of app development, we have a look at both frontend and backend development to find out how they differ from each other, and how they work together.
Before we dive in, have a look at our other technical blogs on app development and other tech-related topics on our blog page!
What is meant by front-end development?
The front end of a web- or mobile application is the part the user interacts with directly. It is usually referred to as the application's "client side." The front end consists of everything that the user sees when interacting with the website or app, such as text colors and styles, photos, graphs and tables, buttons, colors, the navigation menu, and much more. Frontend developers provide the structure, appearance, behavior, and content of everything that appears on browser displays when websites, online applications, or mobile apps are opened. The key focus points of front-end development are responsiveness and performance. A frontend developer must make sure that the site is responsive, meaning that it works properly on devices of all sizes. The application’s performance should be stable at all times, no matter the device used to access the application.
Frontend languages
The main languages used for front-end development are HTML, CSS, and JavaScript. They work hand in hand to make the website or application function well while looking good at the same time. Besides HTML, CSS, and JavaScript, numerous different languages can be used for frontend development depending on the framework, such as Dart in Flutter, JavaScript in React, Python in Django, and so on.
Hypertext Markup Language (HTML)
HTML stands for Hypertext Markup Language. It is a markup language that is used to design the frontend part of web pages. HTML is a markup language that combines hypertext with markup. The term "hypertext" refers to the connecting link between web pages. The markup language is used to create an architecture of text documentation under tags. This way, the contents on a page are structured in a specific way in the form of titles, headings, subheadings, basic text, images, etc.

Cascading Style Sheets (CSS)
CSS is a simple language designed to make the process of adapting the layout of the content on a web page easier. A piece of CSS code can be easily connected to an HTML code, which automatically assigns specific styles and formats to webpages. CSS allows you to do so without having to worry about the HTML code that makes up each web page. While there is a way to assign styles directly in the HTML code, having a separate code on the side for writing CSS makes sure you don’t accidentally mess up the existing HTML code. Next to that, you can make a formatting change in one CSS style sheet, and it will automatically apply to all the places where that specific style is used throughout the site. This makes it much easier to retain a consistent style on all your web pages.
JavaScript
JavaScript is a well-known programming language that is used to integrate interactive elements on websites to make the interface more engaging for users. It's utilized to improve a website's functionality and run games and web-based software.
Do you have a crazy eye for detail and a great feeling for style and design? Then perhaps you’re the talent we’re looking for to join the Lizard Family! Interested? Get in touch with us on WhatsApp or our contact form and let’s talk!
Frontend frameworks
Frameworks or libraries in app development provide developers with the right tools to help them in the development process. The most popular libraries in frontend development are ReactJS, AngularJS, and jQuery.
ReactJS
ReactJSis a JavaScript library for creating user interfaces that are quick, easily customizable, and flexible. ReactJS is an open-source, component-based frontend library that is only responsible for the application's view layer. Facebook is in charge of keeping it up to date.
AngularJS
AngularJS is an open-source JavaScript front-end framework that is mostly used to create single-page web applications (SPAs). It is a framework that is always evolving and providing better ways to develop online applications. Static HTML is replaced by dynamic HTML. It's an open-source project that can be downloaded for free. It adds Directives to HTML attributes and uses HTML to bind data.
jQuery
jQuery is a free JavaScript framework that makes it easier to handle HTML/CSS documents. jQuery simplifies HTML document manipulation, browser event handling, DOM animations, and cross-browser JavaScript programming, among other things.

What is Backend development?
The backend is also known as the server side of a website or application. It organizes and stores data, as well as ensures that everything on the client side of the website functions properly. While the backend doesn't interact with users directly, it plays an indispensable role behind the scenes by adding key functionality to a site. Without a clean and proper backend, the front end won’t work properly. So, even though you don’t directly interact with the backend as you do with the front end, you are indirectly in contact with all the processes that happen on the backend.
The backend includes activities such as writing APIs, creating libraries, and working with system components without user interfaces. The core functionality of web apps is usually managed by the backend. For example, if you want to purchase something from an online store, the backend manages the actual money transactions when going through the checkout process. While the front makes sure the “checkout”-button is positioned properly on the page and sends you to the next page, the backend interacts with services outside of your app or website, such as your bank app or PayPal. You don’t see the entire process of this transaction happening, as it all happens behind the scenes, in the backend.
Backend languages
The server side of an application or website has its programming languages. These languages are made in such a way that they can interact easily with the front end, creating an optimally functioning piece of software.
NodeJS
NodeJSis an open source cross-platform runtime environment for executing JavaScript code outside of a browser. It's important to mention that NodeJS isn't a framework or a programming language by itself. At Lizard Global, our developers use NodeJS to create backend services such as APIs, web apps, and mobile apps.
JavaScript
Whereas NodeJS is not a programming language on its own, it is designed to execute a programming language: JavaScript. JavaScript is a text-based programming language that allows you to construct interactive web pages on both the client and server sides. Whereas HTML and CSS provide structure and aesthetics to web pages, JavaScript adds interactive components that keep users engaged.
C++
C++ is a versatile programming language that may be used for a variety of tasks. It's used to create operating systems, browsers, and games, among other things. C++ supports a variety of programming styles, including procedural, object-oriented, and functional programming. As a result, C++ is both powerful and adaptable.
Swift
Swift is a platform-specific programming language developed by Apple that can be used to create native mobile applications for iOS, Mac, Apple TV, and Apple Watch. It's intended to provide developers with more freedom than they've ever had before.
Java
Java is the official platform-specific programming language for native Android android apps. Android is mostly developed in Java, and its APIs are designed to be called from Java. Android developers can also choose to develop their app with C and C++, making use of the Android Native Development kit (NDK), but Google doesn’t encourage this, as it can affect the app’s performance.

Do you have a passion for clean code and do you love working on technically challenging projects? Then perhaps you’re the talent we’re looking for to join the Lizard Family! Interested? Get in touch with us on WhatsApp or our contact form and let’s talk!
How do frontend and backend work together?
Although frontend and backend development are quite different from one another, they are both crucial players in the same game. Without a proper backend architecture, the front end wouldn’t function properly. And without a frontend, the backend wouldn’t have any function at all. Both the front end and back end are constantly communicating with each other to make sure that the user experience is optimal at all times. While the front end sends client requests to the backend, the back end retrieves the needed information through an API and sends it back to the front end. For example, you want to pay for your online order by clicking on one of the payment options on the checkout page. You click on, for example, the PayPal option, and by clicking that button, the front end sends a request to the backend to connect with PayPal. Through an API, the backend connects with the external service of PayPal and sends back the PayPal login screen to the front end, where the user can fill in his/her credentials.
This constant back-and-forth communication makes sure that your application works properly and does what it is supposed to do. The front end and back end have various roles and employ different programming languages, but ultimately they work towards the same goal: solving the needs of a user.

What is a Full Stack Developer & what do they do?
Apart from frontend and backend developers, some developers can do both. This is called “full stack” development. Full stack developers know both their way in the backend of an application as well as the frontend of an application. By being experts in both fields, it’s easier to ensure that both the backend and front end are aligned with each other at all times. A full-stack developer can specialize in either frontend or backend development over time, depending on their preferences. You might switch to front-end development if you're more visually inclined, whereas more detail-oriented developers would probably prefer the backend.
Need a hand?
Did you know that our developers are specialized in both backend and frontend development? Their full-stack knowledge makes them experts in all facets of app and web development. Not only do they know exactly what technologies are needed for the development of your solution, but their experience in both backend and frontend development also ensures a well-functioning, long-lasting, and highly scalable solution.
Are you still looking for an app development partner for the development of your app idea? Don’t hesitate to get in touch with us via our social media channels, or the contact form on our website.

FAQs

What is frontend development?
What is backend development?
What are programming languages of frontend development?
What are the programming languages of backend development?
What is JavaScript?







