frontend
backend
+ 11 more ...
Wat zijn frontend en backend bij app development?
12 Oct 2023
by Asrul Ash, Content Writer, vertaald door Marijke, Product Owner
12 Oct 2023
by Asrul Ash, Content Writer, vertaald door Marijke, Product Owner
frontend
backend
software development
app development
client side
programming
code
serverside
javascript
html
css
API
full stack
Wat zijn frontend en backend bij app development?
Table of contents
Contact us
We will get back to you in the next 48 hours.

Hoewel de backend (serverzijde) en frontend (clientzijde) van een applicatie verschillen qua functionaliteit en code, streven ze hetzelfde doel na: het bieden van een optimale gebruikerservaring.
Volg Lizard Global op Facebook, Instagram en LinkedIn.
Twee typische buzzwords die vaak opduiken als we het over app development hebben, zijn "frontend" en "backend". Ze verdelen het werk van een app developer in tweeën, omdat een frontend developer andere vaardigheden vereist dan een backend developer. Om wat meer licht te werpen op het onderwerp "app development", kijken we naar zowel frontend als backend ontwikkeling om uit te vinden hoe ze van elkaar verschillen en hoe ze samenwerken.
Bekijk ook onze andere technische blogs over app development en andere tech-gerelateerde onderwerpen op onze blogpagina!
Wat wordt bedoeld met frontend development?
De frontend van een web- of mobiele applicatie is het deel waar de gebruiker direct mee interacteert. Dit wordt meestal de ""klantzijde" van de applicatie genoemd. De frontend bestaat uit alles wat de gebruiker ziet bij interactie met de website of app, zoals de kleur en stijl van de tekst, foto's, grafieken en tabellen, buttons, kleuren, het navigatiemenu en nog veel meer. Frontend developers zorgen voor de structuur, hoe het eruit ziet, het gedrag en de inhoud van alles wat op je scherm verschijnt wanneer websites, online applicaties of mobiele apps worden geopend. De belangrijkste aandachtspunten van frontend development zijn de reactiesnelheid en performance. Een frontend developer moet ervoor zorgen dat de site responsive is, wat betekent dat hij goed werkt op apparaten van alle formaten. De prestatie van de applicatie moet altijd stabiel zijn, ongeacht het apparaat dat wordt gebruikt om toegang te krijgen tot de applicatie.
Frontend talen
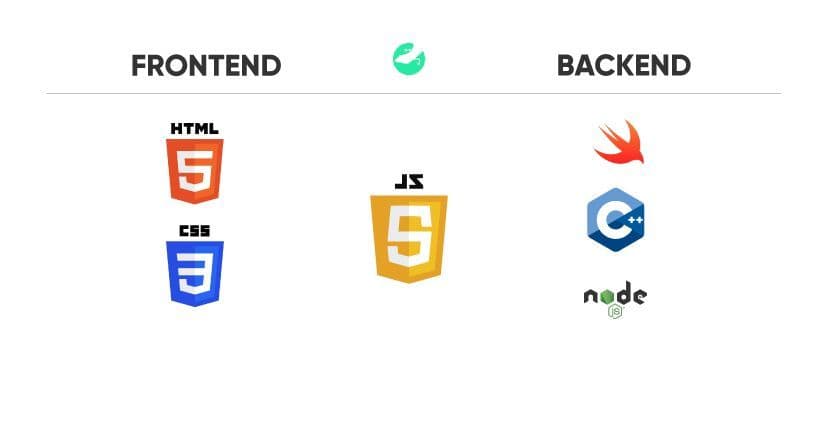
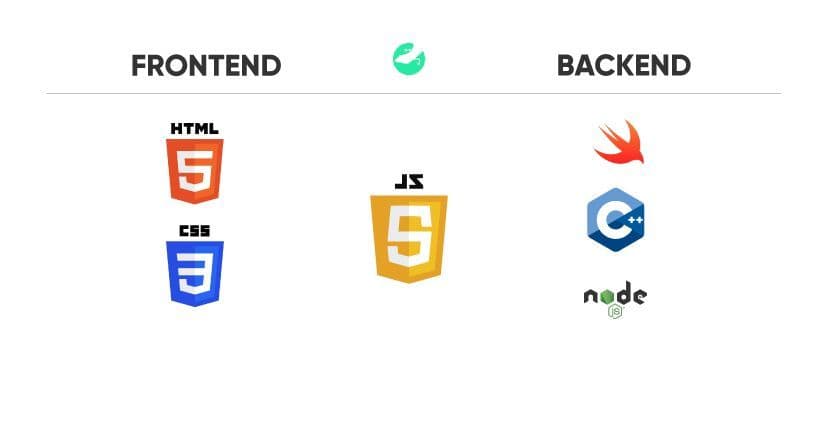
De belangrijkste talen voor frontend development zijn HTML, CSS en JavaScript. Ze werken hand in hand om de website of applicatie goed te laten functioneren en er tegelijkertijd goed uit te laten zien. Naast HTML, CSS en JavaScript kunnen, afhankelijk van het framework, veel verschillende talen worden gebruikt voor front-end ontwikkeling, zoals Dart in Flutter, JavaScript in React, Python in Django, enzovoort.
Hypertext Markup Language (HTML)
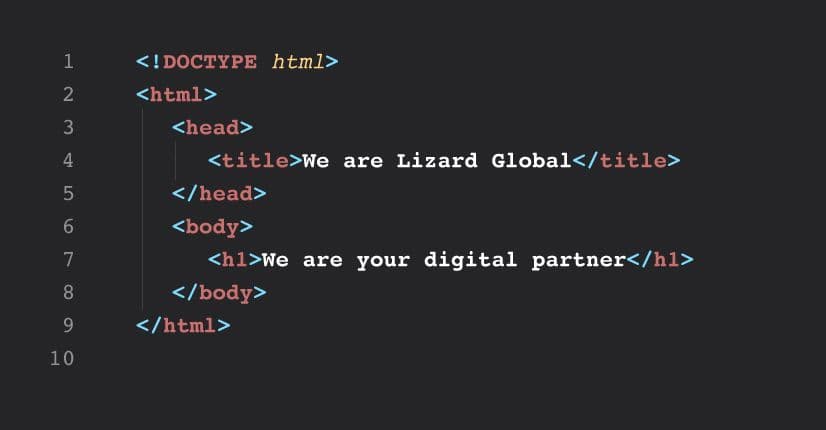
HTML staat voor Hypertext Markderingstaal. Het is een coderingstaal die wordt gebruikt om de voorkant van webpagina's te ontwerpen. HTML is een coderingstaal die hypertekst combineert met codering. De term "hypertekst" verwijst naar de verbindende schakel tussen webpagina's. De coderingstaal wordt gebruikt om een architectuur van tekstdocumentatie onder tags te maken. Op deze manier wordt de inhoud van een pagina op een specifieke manier gestructureerd in de vorm van titels, koppen, subkoppen, basistekst, afbeeldingen, enz.

Cascading Style Sheets (CSS)
CSS is een simpele taal die het proces om de lay-out van de inhoud op een webpagina te vereenvoudigen. Een stuk van de CSS-code kan eenvoudig worden gekoppeld aan een HTML-code, waardoor automatisch specifieke stijlen en opmaak aan webpagina's worden toegewezen. Met CSS kun je dit doen zonder dat je je zorgen hoeft te maken over de HTML-code waaruit elke webpagina is opgebouwd. Hoewel er een manier is om stijlen direct in de HTML-code toe te wijzen, zorgt een aparte code om CSS te schrijven ervoor dat je niet per ongeluk de bestaande HTML-code verandert. Daarnaast kan je een stijlwijziging doorvoeren in één CSS stylesheet en wordt deze automatisch toegepast op alle plaatsen waar die specifieke stijl wordt gebruikt in de site. Dit maakt het veel gemakkelijker om een consistente stijl te behouden op al je webpagina's.
JavaScript
JavaScript is een bekende programmeertaal die wordt gebruikt om interactieve elementen in websites te integreren om de interface aantrekkelijker te maken voor gebruikers. Het wordt gebruikt om de functionaliteit van een website te verbeteren en games en web-based software te draaien.
Heb je een waanzinnig oog voor detail en een goed gevoel voor stijl en design? Dan ben jij misschien het talent dat we zoeken om onze Lizard familie te versterken! Geïnteresseerd? Neem contact met ons op via WhatsApp of ons contactformulier!
Frontend frameworks
Frameworks of libraries in app development bieden developers de juiste tools om hen te helpen in het development proces. De populairste libraries voor frontend development zijn ReactJS, AngularJS en jQuery.
ReactJS
ReactJS is een Javascript library voor het maken van user interfaces die snel, gemakkelijk aanpasbaar en flexibel zijn. ReactJS is een open-source, op componenten gebaseerde frontend library, die alleen verantwoordelijk is voor de weergave van de applicatie. Facebook is verantwoordelijk voor het up-to-date houden ervan.
AngularJS
AngularJS is een open-source JavaScript frontend framework dat vooral wordt gebruikt om single-page webapplicaties (SPA's) te maken. Het is een framework dat altijd in ontwikkeling is en betere manieren biedt om online applicaties te ontwikkelen. Statische HTML wordt vervangen door dynamische HTML. Het is een open-source project dat gratis kan worden gedownload. Het voegt richtlijnen toe aan HTML-attributen en gebruikt HTML om gegevens te binden.
jQuery
jQuery is een gratis JavaScript-framework dat het eenvoudiger maakt om met HTML/CSS-documenten om te gaan. jQuery vereenvoudigt onder andere manipulatie van HTML-documenten, afhandeling van browser events, DOM-animaties en cross-browser JavaScript-programmering.

Wat is backend development?
De backend staat ook bekend als de serverkant van een website of applicatie. Het organiseert en slaat gegevens op en zorgt ervoor dat alles aan de klantzijde van de website naar behoren werkt. Hoewel de backend geen directe interactie heeft met gebruikers, speelt hij achter de schermen een onmisbare rol door belangrijke functionaliteit aan een site toe te voegen. Zonder een nette en goede backend werkt de frontend niet goed. Dus ook al heb je geen directe interactie met de backend zoals met de frontend, sta je toch indirect in contact met alle processen die op de backend plaatsvinden.
De backend omvat activiteiten zoals het schrijven van API's, het maken van libraries en het werken met systeemcomponenten zonder gebruikersinterfaces. De kernfunctionaliteit van webapps wordt meestal beheerd door de backend. Als je bijvoorbeeld iets wilt kopen in een online winkel, beheert de backend de feitelijke geldtransacties tijdens het afrekenen. Terwijl de voorkant ervoor zorgt dat de "checkout"-knop goed op de pagina staat en je naar de volgende pagina wordt gestuurd, werkt de achterkant samen met diensten buiten je app of website, zoals je bank-app of PayPal. Je ziet het hele proces van deze transactie niet gebeuren, want het gebeurt allemaal achter de schermen, in de backend.
Backend talen
De serverkant van een applicatie of website heeft zijn programmeertalen. Deze talen zijn zo gemaakt dat ze gemakkelijk kunnen samenwerken met de frontend, waardoor een optimaal functionerend stuk software ontstaat.
NodeJS
NodeJS is een open source cross-platform runtime-omgeving voor het uitvoeren van JavaScript-code buiten een browser. Het is belangrijk om te vermelden dat NodeJS op zichzelf geen framework of programmeertaal is. Bij Lizard Global gebruiken onze ontwikkelaars NodeJS om backend services te maken, zoals API's, webapps en mobiele apps.
JavaScript
NodeJS is op zichzelf geen programmeertaal, maar is ontworpen om een programmeertaal uit te voeren: JavaScript. JavaScript is een op tekst gebaseerde programmeertaal waarmee je interactieve webpagina's kunt maken, zowel aan de klant- als aan de serverzijde. Waar HTML en CSS structuur en esthetiek bieden aan webpagina's, voegt JavaScript interactieve componenten toe die gebruikers betrokken houden.
C++
C++ is een veelzijdige programmeertaal die voor verschillende taken kan worden gebruikt. Het wordt onder andere gebruikt om besturingssystemen, browsers en games te maken. C++ ondersteunt verschillende programmeerstijlen, waaronder procedureel, objectgeoriënteerd en functioneel programmeren. Hierdoor is C++ zowel krachtig als aanpasbaar.
Swift
Swift is een platform-specifieke programmeertaal ontwikkeld door Apple die kan worden gebruikt om native mobiele applicaties te maken voor iOS, Mac, Apple TV en Apple Watch. Het is bedoeld om ontwikkelaars meer vrijheid te geven dan ze ooit hebben gehad.
Java
Java is de officiële platformspecifieke programmeertaal voor Android Android-apps. Android is grotendeels ontwikkeld in Java en de API's zijn ontworpen om te worden aangeroepen vanuit Java. Android-ontwikkelaars kunnen er ook voor kiezen om hun app met C en C++ te ontwikkelen, door gebruik te maken van de Android Native Development Kit (NDK), maar Google moedigt dit niet aan, omdat het de prestaties van de app kan beïnvloeden.

Hoe werken de frontend en backend samen?
Hoewel frontend en backend development nogal van elkaar verschillen, zijn het allebei cruciale spelers in hetzelfde spel. Zonder een goede architectuur van de backend zou de frontend niet goed functioneren. En zonder frontend zou de backend helemaal geen functie hebben. Zowel de frontend als de backend communiceren voortdurend met elkaar om ervoor te zorgen dat de gebruikerservaring te allen tijde optimaal is. Terwijl de frontend klantverzoeken naar de backend stuurt, haalt de backend de benodigde informatie op via een API en stuurt deze terug naar de frontend. Je wil bijvoorbeeld je online bestelling betalen door te klikken op een van de betaalopties op de afrekenpagina. Je klikt bijvoorbeeld op de PayPal-optie en door op die knop te klikken, stuurt de frontend een verzoek naar de backend om verbinding te maken met PayPal. Via een API maakt de backend verbinding met de externe service van PayPal en stuurt het PayPal-inlogscherm terug naar de frontend, waar de gebruiker zijn of haar gegevens kan invullen.
Deze constante heen-en-weer communicatie zorgt ervoor dat je applicatie goed werkt en doet wat het moet doen. De frontend en backend hebben verschillende rollen en gebruiken verschillende programmeertalen, maar uiteindelijk werken ze naar hetzelfde doel toe: het oplossen van de behoeften van een gebruiker.

Wat is een full stack developer & wat doen zij?
Naast frontend en backend ontwikkelaars zijn er ook ontwikkelaars die beide kunnen. Dit wordt "full stack" development genoemd. Full stack developers kennen zowel de weg in de backend van een applicatie als in de frontend van een applicatie. Door op beide gebieden expert te zijn, is het eenvoudiger om ervoor te zorgen dat zowel de backend als de frontend te allen tijde op elkaar zijn afgestemd. Een full-stack ontwikkelaar kan zich na verloop van tijd specialiseren in frontend of backend development, afhankelijk van zijn of haar voorkeuren. Je zou kunnen overstappen naar frontend ontwikkeling als je meer visueel ingesteld bent, terwijl meer detailgerichte developers waarschijnlijk de voorkeur zouden geven aan de backend.
Hulp nodig?
Wist je dat onze developers gespecialiseerd zijn in zowel backend als frontend development? Door hun full-stack kennis zijn ze experts in alle facetten van app- en webdevelopment. Ze weten niet alleen precies welke technologieën nodig zijn voor de ontwikkeling van jouw oplossing, maar hun ervaring in zowel backend als frontend development zorgt ook voor een goed werkende, duurzame en zeer schaalbare oplossing.
Ben je nog op zoek naar een app development partner voor de ontwikkeling van jouw app idee? Aarzel dan niet om contact met ons op te nemen via onze social media kanalen of het contactformulier op onze website.


Hoewel de backend (serverzijde) en frontend (clientzijde) van een applicatie verschillen qua functionaliteit en code, streven ze hetzelfde doel na: het bieden van een optimale gebruikerservaring.
Volg Lizard Global op Facebook, Instagram en LinkedIn.
Twee typische buzzwords die vaak opduiken als we het over app development hebben, zijn "frontend" en "backend". Ze verdelen het werk van een app developer in tweeën, omdat een frontend developer andere vaardigheden vereist dan een backend developer. Om wat meer licht te werpen op het onderwerp "app development", kijken we naar zowel frontend als backend ontwikkeling om uit te vinden hoe ze van elkaar verschillen en hoe ze samenwerken.
Bekijk ook onze andere technische blogs over app development en andere tech-gerelateerde onderwerpen op onze blogpagina!
Wat wordt bedoeld met frontend development?
De frontend van een web- of mobiele applicatie is het deel waar de gebruiker direct mee interacteert. Dit wordt meestal de ""klantzijde" van de applicatie genoemd. De frontend bestaat uit alles wat de gebruiker ziet bij interactie met de website of app, zoals de kleur en stijl van de tekst, foto's, grafieken en tabellen, buttons, kleuren, het navigatiemenu en nog veel meer. Frontend developers zorgen voor de structuur, hoe het eruit ziet, het gedrag en de inhoud van alles wat op je scherm verschijnt wanneer websites, online applicaties of mobiele apps worden geopend. De belangrijkste aandachtspunten van frontend development zijn de reactiesnelheid en performance. Een frontend developer moet ervoor zorgen dat de site responsive is, wat betekent dat hij goed werkt op apparaten van alle formaten. De prestatie van de applicatie moet altijd stabiel zijn, ongeacht het apparaat dat wordt gebruikt om toegang te krijgen tot de applicatie.
Frontend talen
De belangrijkste talen voor frontend development zijn HTML, CSS en JavaScript. Ze werken hand in hand om de website of applicatie goed te laten functioneren en er tegelijkertijd goed uit te laten zien. Naast HTML, CSS en JavaScript kunnen, afhankelijk van het framework, veel verschillende talen worden gebruikt voor front-end ontwikkeling, zoals Dart in Flutter, JavaScript in React, Python in Django, enzovoort.
Hypertext Markup Language (HTML)
HTML staat voor Hypertext Markderingstaal. Het is een coderingstaal die wordt gebruikt om de voorkant van webpagina's te ontwerpen. HTML is een coderingstaal die hypertekst combineert met codering. De term "hypertekst" verwijst naar de verbindende schakel tussen webpagina's. De coderingstaal wordt gebruikt om een architectuur van tekstdocumentatie onder tags te maken. Op deze manier wordt de inhoud van een pagina op een specifieke manier gestructureerd in de vorm van titels, koppen, subkoppen, basistekst, afbeeldingen, enz.

Cascading Style Sheets (CSS)
CSS is een simpele taal die het proces om de lay-out van de inhoud op een webpagina te vereenvoudigen. Een stuk van de CSS-code kan eenvoudig worden gekoppeld aan een HTML-code, waardoor automatisch specifieke stijlen en opmaak aan webpagina's worden toegewezen. Met CSS kun je dit doen zonder dat je je zorgen hoeft te maken over de HTML-code waaruit elke webpagina is opgebouwd. Hoewel er een manier is om stijlen direct in de HTML-code toe te wijzen, zorgt een aparte code om CSS te schrijven ervoor dat je niet per ongeluk de bestaande HTML-code verandert. Daarnaast kan je een stijlwijziging doorvoeren in één CSS stylesheet en wordt deze automatisch toegepast op alle plaatsen waar die specifieke stijl wordt gebruikt in de site. Dit maakt het veel gemakkelijker om een consistente stijl te behouden op al je webpagina's.
JavaScript
JavaScript is een bekende programmeertaal die wordt gebruikt om interactieve elementen in websites te integreren om de interface aantrekkelijker te maken voor gebruikers. Het wordt gebruikt om de functionaliteit van een website te verbeteren en games en web-based software te draaien.
Heb je een waanzinnig oog voor detail en een goed gevoel voor stijl en design? Dan ben jij misschien het talent dat we zoeken om onze Lizard familie te versterken! Geïnteresseerd? Neem contact met ons op via WhatsApp of ons contactformulier!
Frontend frameworks
Frameworks of libraries in app development bieden developers de juiste tools om hen te helpen in het development proces. De populairste libraries voor frontend development zijn ReactJS, AngularJS en jQuery.
ReactJS
ReactJS is een Javascript library voor het maken van user interfaces die snel, gemakkelijk aanpasbaar en flexibel zijn. ReactJS is een open-source, op componenten gebaseerde frontend library, die alleen verantwoordelijk is voor de weergave van de applicatie. Facebook is verantwoordelijk voor het up-to-date houden ervan.
AngularJS
AngularJS is een open-source JavaScript frontend framework dat vooral wordt gebruikt om single-page webapplicaties (SPA's) te maken. Het is een framework dat altijd in ontwikkeling is en betere manieren biedt om online applicaties te ontwikkelen. Statische HTML wordt vervangen door dynamische HTML. Het is een open-source project dat gratis kan worden gedownload. Het voegt richtlijnen toe aan HTML-attributen en gebruikt HTML om gegevens te binden.
jQuery
jQuery is een gratis JavaScript-framework dat het eenvoudiger maakt om met HTML/CSS-documenten om te gaan. jQuery vereenvoudigt onder andere manipulatie van HTML-documenten, afhandeling van browser events, DOM-animaties en cross-browser JavaScript-programmering.

Wat is backend development?
De backend staat ook bekend als de serverkant van een website of applicatie. Het organiseert en slaat gegevens op en zorgt ervoor dat alles aan de klantzijde van de website naar behoren werkt. Hoewel de backend geen directe interactie heeft met gebruikers, speelt hij achter de schermen een onmisbare rol door belangrijke functionaliteit aan een site toe te voegen. Zonder een nette en goede backend werkt de frontend niet goed. Dus ook al heb je geen directe interactie met de backend zoals met de frontend, sta je toch indirect in contact met alle processen die op de backend plaatsvinden.
De backend omvat activiteiten zoals het schrijven van API's, het maken van libraries en het werken met systeemcomponenten zonder gebruikersinterfaces. De kernfunctionaliteit van webapps wordt meestal beheerd door de backend. Als je bijvoorbeeld iets wilt kopen in een online winkel, beheert de backend de feitelijke geldtransacties tijdens het afrekenen. Terwijl de voorkant ervoor zorgt dat de "checkout"-knop goed op de pagina staat en je naar de volgende pagina wordt gestuurd, werkt de achterkant samen met diensten buiten je app of website, zoals je bank-app of PayPal. Je ziet het hele proces van deze transactie niet gebeuren, want het gebeurt allemaal achter de schermen, in de backend.
Backend talen
De serverkant van een applicatie of website heeft zijn programmeertalen. Deze talen zijn zo gemaakt dat ze gemakkelijk kunnen samenwerken met de frontend, waardoor een optimaal functionerend stuk software ontstaat.
NodeJS
NodeJS is een open source cross-platform runtime-omgeving voor het uitvoeren van JavaScript-code buiten een browser. Het is belangrijk om te vermelden dat NodeJS op zichzelf geen framework of programmeertaal is. Bij Lizard Global gebruiken onze ontwikkelaars NodeJS om backend services te maken, zoals API's, webapps en mobiele apps.
JavaScript
NodeJS is op zichzelf geen programmeertaal, maar is ontworpen om een programmeertaal uit te voeren: JavaScript. JavaScript is een op tekst gebaseerde programmeertaal waarmee je interactieve webpagina's kunt maken, zowel aan de klant- als aan de serverzijde. Waar HTML en CSS structuur en esthetiek bieden aan webpagina's, voegt JavaScript interactieve componenten toe die gebruikers betrokken houden.
C++
C++ is een veelzijdige programmeertaal die voor verschillende taken kan worden gebruikt. Het wordt onder andere gebruikt om besturingssystemen, browsers en games te maken. C++ ondersteunt verschillende programmeerstijlen, waaronder procedureel, objectgeoriënteerd en functioneel programmeren. Hierdoor is C++ zowel krachtig als aanpasbaar.
Swift
Swift is een platform-specifieke programmeertaal ontwikkeld door Apple die kan worden gebruikt om native mobiele applicaties te maken voor iOS, Mac, Apple TV en Apple Watch. Het is bedoeld om ontwikkelaars meer vrijheid te geven dan ze ooit hebben gehad.
Java
Java is de officiële platformspecifieke programmeertaal voor Android Android-apps. Android is grotendeels ontwikkeld in Java en de API's zijn ontworpen om te worden aangeroepen vanuit Java. Android-ontwikkelaars kunnen er ook voor kiezen om hun app met C en C++ te ontwikkelen, door gebruik te maken van de Android Native Development Kit (NDK), maar Google moedigt dit niet aan, omdat het de prestaties van de app kan beïnvloeden.

Hoe werken de frontend en backend samen?
Hoewel frontend en backend development nogal van elkaar verschillen, zijn het allebei cruciale spelers in hetzelfde spel. Zonder een goede architectuur van de backend zou de frontend niet goed functioneren. En zonder frontend zou de backend helemaal geen functie hebben. Zowel de frontend als de backend communiceren voortdurend met elkaar om ervoor te zorgen dat de gebruikerservaring te allen tijde optimaal is. Terwijl de frontend klantverzoeken naar de backend stuurt, haalt de backend de benodigde informatie op via een API en stuurt deze terug naar de frontend. Je wil bijvoorbeeld je online bestelling betalen door te klikken op een van de betaalopties op de afrekenpagina. Je klikt bijvoorbeeld op de PayPal-optie en door op die knop te klikken, stuurt de frontend een verzoek naar de backend om verbinding te maken met PayPal. Via een API maakt de backend verbinding met de externe service van PayPal en stuurt het PayPal-inlogscherm terug naar de frontend, waar de gebruiker zijn of haar gegevens kan invullen.
Deze constante heen-en-weer communicatie zorgt ervoor dat je applicatie goed werkt en doet wat het moet doen. De frontend en backend hebben verschillende rollen en gebruiken verschillende programmeertalen, maar uiteindelijk werken ze naar hetzelfde doel toe: het oplossen van de behoeften van een gebruiker.

Wat is een full stack developer & wat doen zij?
Naast frontend en backend ontwikkelaars zijn er ook ontwikkelaars die beide kunnen. Dit wordt "full stack" development genoemd. Full stack developers kennen zowel de weg in de backend van een applicatie als in de frontend van een applicatie. Door op beide gebieden expert te zijn, is het eenvoudiger om ervoor te zorgen dat zowel de backend als de frontend te allen tijde op elkaar zijn afgestemd. Een full-stack ontwikkelaar kan zich na verloop van tijd specialiseren in frontend of backend development, afhankelijk van zijn of haar voorkeuren. Je zou kunnen overstappen naar frontend ontwikkeling als je meer visueel ingesteld bent, terwijl meer detailgerichte developers waarschijnlijk de voorkeur zouden geven aan de backend.
Hulp nodig?
Wist je dat onze developers gespecialiseerd zijn in zowel backend als frontend development? Door hun full-stack kennis zijn ze experts in alle facetten van app- en webdevelopment. Ze weten niet alleen precies welke technologieën nodig zijn voor de ontwikkeling van jouw oplossing, maar hun ervaring in zowel backend als frontend development zorgt ook voor een goed werkende, duurzame en zeer schaalbare oplossing.
Ben je nog op zoek naar een app development partner voor de ontwikkeling van jouw app idee? Aarzel dan niet om contact met ons op te nemen via onze social media kanalen of het contactformulier op onze website.

FAQs

What is frontend development?
What is backend development?
What are programming languages of frontend development?
What are the programming languages of backend development?
What is JavaScript?







