Prototyping
UI/UX Design
+ 6 more ...
9 Best Prototyping Tools in 2024
04 Jul 2024
by Lotte, Digital Content Specialist & Nadiy, Content Writer
04 Jul 2024
by Lotte, Digital Content Specialist & Nadiy, Content Writer
Prototyping
UI/UX Design
Mobile App Development
Interactivity
Wireframes
Mockups
Tools
Web App Development
9 Best Prototyping Tools in 2024
Table of contents
Contact us
We will get back to you in the next 48 hours.

9 Best Prototyping Tools In 2024 Lizard Global
In 2024, several prototyping tools stand out for their unique features and capabilities, catering to different aspects of the design process. Here we share with you the 9 best prototyping tools of today!
key takeaways
Prototyping an element in UI/UX Design is a crucial part of any software development process, Creating a fully functioning interactive prototype for your client can be a challenging task. Not only do you need a concrete vision on what your client wants, you also need to have the tools to actualize the design. With the plethora available design and prototyping tools today, it may be a little overwhelming to find the one that fits your needs.
Don’t worry, we’re here to help you. Here’s a list of 10 of the best prototyping tools in 2024 to help you find your perfect match!
Figma

In recent years, Figma has emerged as a leader in the prototyping tool landscape. It is valued for its cloud-based nature that allows seamless collaboration among team members regardless where they are in the world. With the integration of design, prototyping, and feedback functionalities, this single platform offers an all-in-one solution. The real-time collaboration features on Figma particularly benefit large teams, as it allows multiple users to work simultaneously on a project. Further enhancing the design process with its component libraries and scalable vector graphics, Figma ensures consistency and facilitates rapid iterations.
Main features
- Precise scalability
- Real-time collaboration
- Seamless real-time collaboration
- Interactive high-quality 60fps editing
- High-quality image previews
- Features include vector editing, shared team libraries, and interactive prototypes
Pros:
- Browser-Based: Accessible from anywhere, easy collaboration.
- All-in-One Solution: Combines design, prototyping, and feedback in one platform.
- Real-Time Collaboration: Multiple team members can work simultaneously.
- Component Libraries & Cloud-based storage: Shared libraries streamline design consistency and speed up the process.
- Scalable: Suitable for both small and large teams with varied project needs.
Cons:
- Performance: May experience lag with very large files or complex designs and at times app freeze.
- Offline Access: Limited functionality when offline.
Pricing:
- Free plan available; advanced features start at $12 per editor per month.
Check out Lizard Global’s UI/UX services
Adobe XD

Adobe XD, an app within the Adobe ecosystem is a comprehensive tool that supports the entire design process from wireframing to high-fidelity prototyping. It is particularly beneficial for users already within the Adobe ecosystem, as it can be integrated with other Creative Cloud apps such as Photoshop and Illustrator. This tool stands out with features such as voice prototyping, responsive resize, auto-animate for creating dynamic, and interactive prototypes. It also supports real-time collaboration, allowing team members to co-edit and provide feedback simultaneously.
Main features
- All-in-one design and prototyping
- Wireframing and high-fidelity prototyping
- Seamless collaboration tools
- Adobe Creative Cloud integration
Pros:
- Integration: Seamless integration with other Adobe Creative Cloud apps like Photoshop and Illustrator.
- Comprehensive Features: Supports everything from wireframing to high-fidelity prototyping.
- Collaboration: Real-time coediting and feedback.
- Mobile Preview: Apps for iOS and Android for mobile design previews.
Cons:
- Learning Curve: Can be steep for those unfamiliar with Adobe products.
- Resource Intensive: Requires significant system resources, especially for large projects.
Pricing:
- Free starter plan; $9.99 per month for unlimited prototypes and design specs
InVision

InVision is a tool for creating prototypes known for its powerful interactive design capabilities and real-time collaboration features. It allows designers to create interactive prototypes with hotspots and animations, making it easy to visualize user flows and interactions. The tool is focused on interaction with your colleagues, who can comment on specific elements of your design. InVision’s seamless integration with tools like Sketch and its robust developer handoff features make it a favorite among many design teams. With InVision you can send your clients a fully functioning interactive prototype of their product. They can play around with it and test its features like it’s the real deal, without accidentally messing up your design.
Main features
- Design prototyping with features like hotspots, and responsive design
- Design sharing, presentation, and feedback (real-time collaboration)
- It integrates well with other tools and supports detailed developer handoffs.
- Real-time design meetings and whiteboarding
- Integrations with Sketch, Google Sheets, Adobe XD, Asana, Zoom, Figma, Trello, Jira, Slack
Pros:
- Interactive Prototypes: Easy to create interactive prototypes with hotspots and animations.
- Collaboration Tools: Real-time collaboration with feedback features.
- Developer Handoff: Detailed specs and asset generation for developers.
Cons:
- Limited Free Plan: Free plan restricted to one prototype.
- Complexity: May be overwhelming for beginners due to extensive features.
Pricing:
- Free for a single prototype; pro plans start at $7.95 per user per month
Sketch

Sketch is popular among Mac users. It is known for its powerful vector editing capabilities and efficient prototyping tools. For Apple enthusiasts, it offers a familiar interface and integrates well with various plug-ins and extensions that helps enhance its functionality. This tool is also known for its offline capabilities that allows designers to work uninterrupted without internet access. Its powerful developer handoff tools streamline the process of transitioning from design to development workflow.
Main features
- Vector editing
- Prototyping capabilities
- Offline work, real-time collaboration, and design handoff tools.
Pros:
- Mac Integration: Optimized for macOS with a familiar interface for Apple users
- Robust Features: Powerful vector editing, prototyping, and developer handoff tools
- Offline Capabilities: Functions offline, beneficial for uninterrupted work
Cons:
- Mac-Only: Not available for Windows or other platforms.
- Separate Licenses: Desktop app and cloud service require separate purchases.
Pricing:
- $10 per month per user; $120 one-time fee for the desktop license
Webflow

Webflow is ideal for designers who want to create high-fidelity, production-ready prototypes as this tool can generate clean HTML, CSS, and JavaScript code directly from the design process. Its animation tools and interactions make it possible to create complex, interactive web designs. Webflow’s unique selling point is that it allows for the creation of both prototypes and live websites simultaneously, streamlining the workflow significantly.
Main features
- Web design prototyping with built-in HTML, CSS, and JavaScript generation.
- High-fidelity, interactive web prototypes, easily converted into live websites.
- High-fidelity, interactive web prototypes, easily converted into live websites.
Pros:
- Code Generation: Produces clean HTML, CSS, and JavaScript code.
- High-Fidelity Prototypes: Allows creation of interactive, production-ready prototypes.
- Animation Tools: Includes tools for creating advanced animations and interactions.
Cons:
- Learning Curve: Steeper learning curve for non-developers.
- Cost: Higher pricing plans for more advanced features.
Pricing:
- Free for basic use; paid plans start at $14 per month
ProtoPie

ProtoPie is a non-coding tool that can create highly interactive prototypes with complex triggers and responses. This tool is versatile as it supports importing designs from tools like Figma and Sketch. Its user-friendly interface makes it easy to create sophisticated prototypes that closely mimic real-world interactions. ProtoPie tool is ideal for designers looking to add advanced interactions to their prototypes.
Main features
- Highly interactive prototypes with complex triggers and responses.
Requires importing designs from other tools like Figma or Sketch.
Pros:
- Advanced Interactions: Highly interactive prototypes with complex triggers.
- Import Support: Can import designs from Figma and Sketch.
- User-Friendly: Intuitive interface for creating sophisticated prototypes without coding.
Cons:
- Dependency: Requires initial designs from other tools.
- Pricing: Higher cost compared to simpler prototyping tools.
Pricing:
- Free limited-access plan; paid plans start at $25 per month
Want to find out how much it costs to build your dream app or web app?
Balsamiq

If you’re looking for a tool to create low-fidelity wireframes, Balsamiq is the one for you. It helps designers focus on the structure and functionality of their designs rather than visual details. It is easy to use with its simple drag-and-drop interface, which also makes it an ideal tool for beginners or those needing to quickly sketch out ideas. This tool supports integration with Google Drive, Confluence, and Jira that enhances its collaborative potential.
Main features
- Low-fidelity wireframing
- Simple drag-and-drop interface
Pros:
- Simple Interface: Easy to use with a focus on low-fidelity wireframes.
- Quick Prototyping: Ideal for rapidly creating and iterating on wireframes.
- Integration: Works with Google Drive, Confluence, and Jira.
Cons:
- Limited Customization: Not suitable for high-fidelity designs.
- Basic Features: May lack advanced features needed for detailed prototyping.
Pricing:
- Free 30-day trial; paid plans start at $9 per month
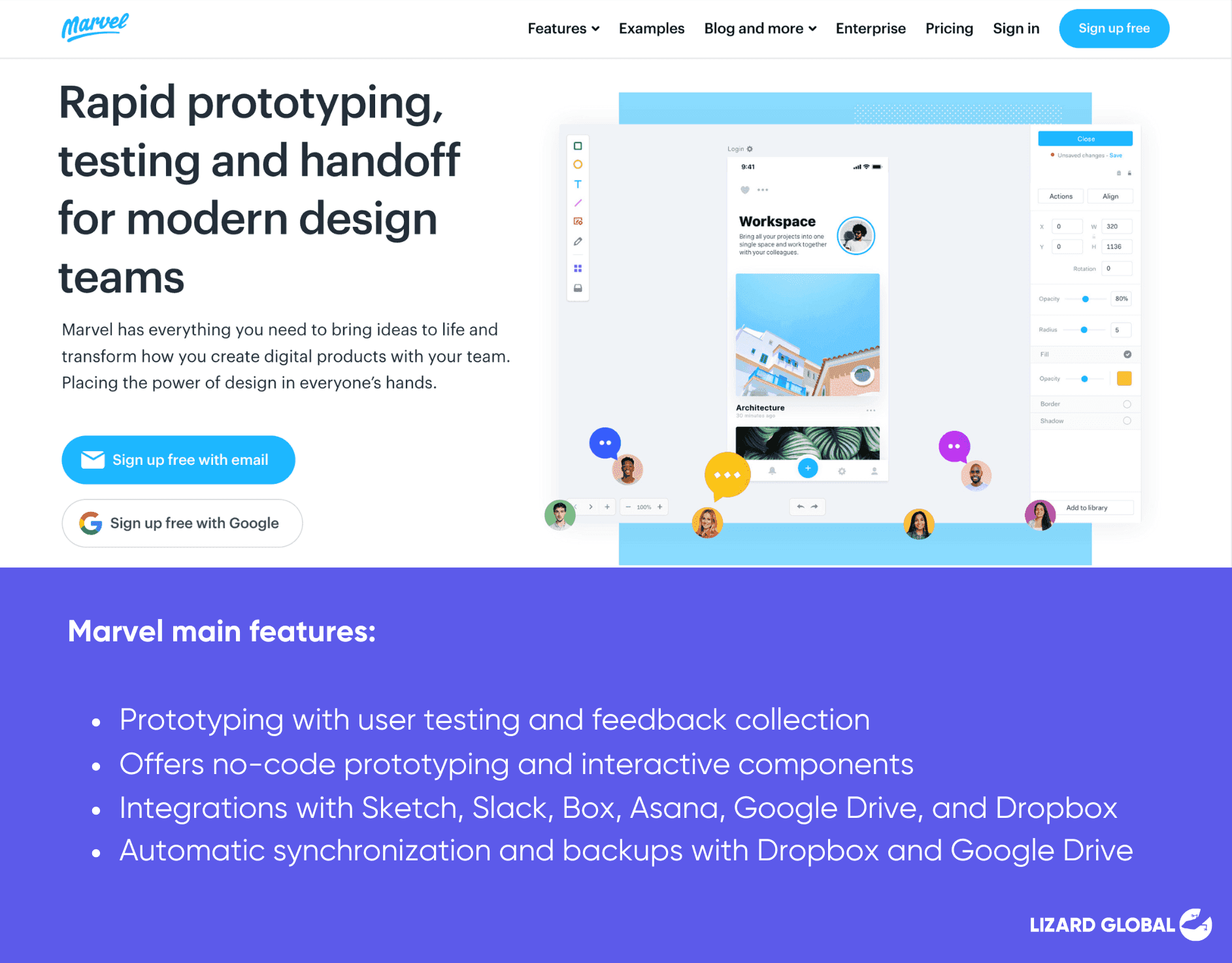
Marvel

Marvel is a very basic and slick tool for creating interactive prototypes that combines ease of use with prototyping and user testing capabilities. It is designed for quick, no-code prototyping with an intuitive drag-and-drop interface, making it accessible for designers at all skill levels. Marvel is mostly used by smaller companies and startups, as it’s simple, fast, and inexpensive.
Main features
- Prototyping with user testing and feedback collection.
- Offers no-code prototyping and interactive components.
- Integrations with Sketch, Slack, Box, Asana, Google Drive, and Dropbox
- Automatic synchronization and backups with Dropbox and Google Drive
Pros
- User Testing: Built-in tools for gathering user feedback and testing prototypes.
- No-Code Prototyping: Easy to create interactive prototypes without coding.
- Templates: Includes drag-and-drop templates for rapid prototyping.
- Price: One of the cheapest options
- Integration: Dropbox integration for syncing files
Cons
- Functionality: Basic compared to more feature-rich tools like Figma or Adobe XD.
- Limited Free Plan: Restrictive free plan with one user and one project.
Pricing:
- Free for one user and one project; pro plans start at $12 per month
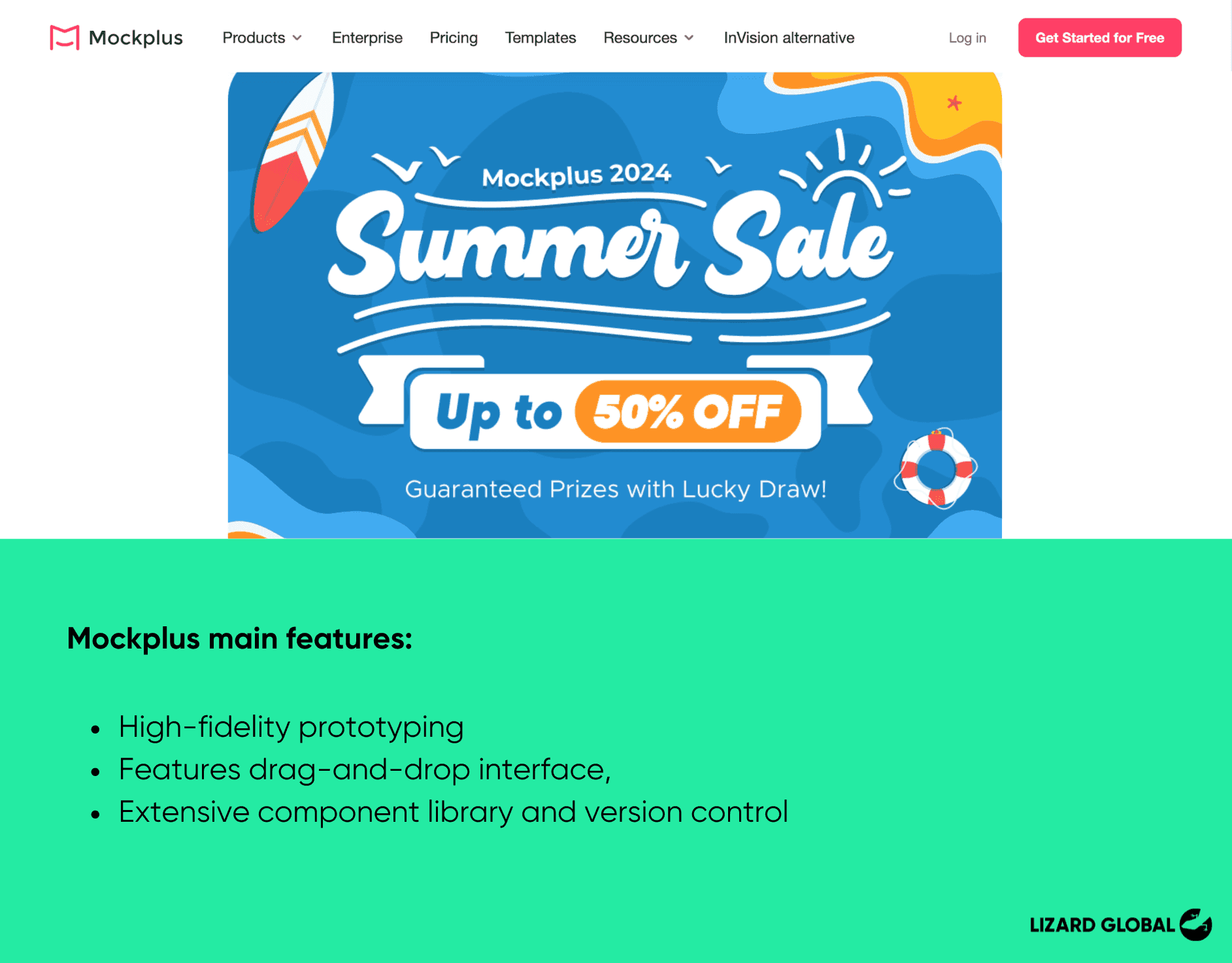
Mockplus

Mockplus is a versatile tool designed for team collaboration and high-fidelity prototyping. It features a drag-and-drop interface with an extensive library of pre-built components, making it easy to create complex prototypes quickly. Mockplus also offers advanced collaboration features, including co-editing and version control, which help maintain consistency and track changes across the design process.
Main features
- Ideal for team collaboration and high-fidelity prototyping.
Features drag-and-drop interface, extensive component library, and version control.
Pros:
- Team Collaboration: Advanced features for team collaboration and co-editing.
- Pre-Built Components: Large library of UI elements for quick prototyping.
- Version Control: Manage and revert changes easily.
Cons:
- Interface: May be less intuitive compared to more modern tools.
- Feature Depth: Some advanced features may be lacking.
Pricing:
- Divided into individual and team
- Individual: Free for up to 3 prototypes; paid plan starts at $64.35
- Team: Free for up to 3 prototypes; paid plan starts at $14.95
Choose Your Prototyping Tool or Reach Out To Lizard Global!
It’s probably going to take some trial and error before you find a prototyping tool that ticks all the boxes. Not only do all of them have their own benefits and shortcomings, it’s also quite an investment. Because of that, it’s important to try out multiple options before you decide to settle on one.

Perhaps it is a good solution to seek professional advice by getting in touch with a digital agency specialized in creating interactive prototypes. In that case, you can be sure of a professionally executed design, without having to spend your precious time in familiarizing yourself with the tricks of prototyping and all the different tools and features that come with it.
Not ready to dive into prototyping yourself yet? At Lizard Global, we can do the job for you! Feel free to contact us for more information.
Join 2000+ subscribers
Stay in the loop with everything you need to know

9 Best Prototyping Tools In 2024 Lizard Global
In 2024, several prototyping tools stand out for their unique features and capabilities, catering to different aspects of the design process. Here we share with you the 9 best prototyping tools of today!
Prototyping an element in UI/UX Design is a crucial part of any software development process, Creating a fully functioning interactive prototype for your client can be a challenging task. Not only do you need a concrete vision on what your client wants, you also need to have the tools to actualize the design. With the plethora available design and prototyping tools today, it may be a little overwhelming to find the one that fits your needs.
Don’t worry, we’re here to help you. Here’s a list of 10 of the best prototyping tools in 2024 to help you find your perfect match!
Figma

In recent years, Figma has emerged as a leader in the prototyping tool landscape. It is valued for its cloud-based nature that allows seamless collaboration among team members regardless where they are in the world. With the integration of design, prototyping, and feedback functionalities, this single platform offers an all-in-one solution. The real-time collaboration features on Figma particularly benefit large teams, as it allows multiple users to work simultaneously on a project. Further enhancing the design process with its component libraries and scalable vector graphics, Figma ensures consistency and facilitates rapid iterations.
Main features
- Precise scalability
- Real-time collaboration
- Seamless real-time collaboration
- Interactive high-quality 60fps editing
- High-quality image previews
- Features include vector editing, shared team libraries, and interactive prototypes
Pros:
- Browser-Based: Accessible from anywhere, easy collaboration.
- All-in-One Solution: Combines design, prototyping, and feedback in one platform.
- Real-Time Collaboration: Multiple team members can work simultaneously.
- Component Libraries & Cloud-based storage: Shared libraries streamline design consistency and speed up the process.
- Scalable: Suitable for both small and large teams with varied project needs.
Cons:
- Performance: May experience lag with very large files or complex designs and at times app freeze.
- Offline Access: Limited functionality when offline.
Pricing:
- Free plan available; advanced features start at $12 per editor per month.
Check out Lizard Global’s UI/UX services
Adobe XD

Adobe XD, an app within the Adobe ecosystem is a comprehensive tool that supports the entire design process from wireframing to high-fidelity prototyping. It is particularly beneficial for users already within the Adobe ecosystem, as it can be integrated with other Creative Cloud apps such as Photoshop and Illustrator. This tool stands out with features such as voice prototyping, responsive resize, auto-animate for creating dynamic, and interactive prototypes. It also supports real-time collaboration, allowing team members to co-edit and provide feedback simultaneously.
Main features
- All-in-one design and prototyping
- Wireframing and high-fidelity prototyping
- Seamless collaboration tools
- Adobe Creative Cloud integration
Pros:
- Integration: Seamless integration with other Adobe Creative Cloud apps like Photoshop and Illustrator.
- Comprehensive Features: Supports everything from wireframing to high-fidelity prototyping.
- Collaboration: Real-time coediting and feedback.
- Mobile Preview: Apps for iOS and Android for mobile design previews.
Cons:
- Learning Curve: Can be steep for those unfamiliar with Adobe products.
- Resource Intensive: Requires significant system resources, especially for large projects.
Pricing:
- Free starter plan; $9.99 per month for unlimited prototypes and design specs
InVision

InVision is a tool for creating prototypes known for its powerful interactive design capabilities and real-time collaboration features. It allows designers to create interactive prototypes with hotspots and animations, making it easy to visualize user flows and interactions. The tool is focused on interaction with your colleagues, who can comment on specific elements of your design. InVision’s seamless integration with tools like Sketch and its robust developer handoff features make it a favorite among many design teams. With InVision you can send your clients a fully functioning interactive prototype of their product. They can play around with it and test its features like it’s the real deal, without accidentally messing up your design.
Main features
- Design prototyping with features like hotspots, and responsive design
- Design sharing, presentation, and feedback (real-time collaboration)
- It integrates well with other tools and supports detailed developer handoffs.
- Real-time design meetings and whiteboarding
- Integrations with Sketch, Google Sheets, Adobe XD, Asana, Zoom, Figma, Trello, Jira, Slack
Pros:
- Interactive Prototypes: Easy to create interactive prototypes with hotspots and animations.
- Collaboration Tools: Real-time collaboration with feedback features.
- Developer Handoff: Detailed specs and asset generation for developers.
Cons:
- Limited Free Plan: Free plan restricted to one prototype.
- Complexity: May be overwhelming for beginners due to extensive features.
Pricing:
- Free for a single prototype; pro plans start at $7.95 per user per month
Sketch

Sketch is popular among Mac users. It is known for its powerful vector editing capabilities and efficient prototyping tools. For Apple enthusiasts, it offers a familiar interface and integrates well with various plug-ins and extensions that helps enhance its functionality. This tool is also known for its offline capabilities that allows designers to work uninterrupted without internet access. Its powerful developer handoff tools streamline the process of transitioning from design to development workflow.
Main features
- Vector editing
- Prototyping capabilities
- Offline work, real-time collaboration, and design handoff tools.
Pros:
- Mac Integration: Optimized for macOS with a familiar interface for Apple users
- Robust Features: Powerful vector editing, prototyping, and developer handoff tools
- Offline Capabilities: Functions offline, beneficial for uninterrupted work
Cons:
- Mac-Only: Not available for Windows or other platforms.
- Separate Licenses: Desktop app and cloud service require separate purchases.
Pricing:
- $10 per month per user; $120 one-time fee for the desktop license
Webflow

Webflow is ideal for designers who want to create high-fidelity, production-ready prototypes as this tool can generate clean HTML, CSS, and JavaScript code directly from the design process. Its animation tools and interactions make it possible to create complex, interactive web designs. Webflow’s unique selling point is that it allows for the creation of both prototypes and live websites simultaneously, streamlining the workflow significantly.
Main features
- Web design prototyping with built-in HTML, CSS, and JavaScript generation.
- High-fidelity, interactive web prototypes, easily converted into live websites.
- High-fidelity, interactive web prototypes, easily converted into live websites.
Pros:
- Code Generation: Produces clean HTML, CSS, and JavaScript code.
- High-Fidelity Prototypes: Allows creation of interactive, production-ready prototypes.
- Animation Tools: Includes tools for creating advanced animations and interactions.
Cons:
- Learning Curve: Steeper learning curve for non-developers.
- Cost: Higher pricing plans for more advanced features.
Pricing:
- Free for basic use; paid plans start at $14 per month
ProtoPie

ProtoPie is a non-coding tool that can create highly interactive prototypes with complex triggers and responses. This tool is versatile as it supports importing designs from tools like Figma and Sketch. Its user-friendly interface makes it easy to create sophisticated prototypes that closely mimic real-world interactions. ProtoPie tool is ideal for designers looking to add advanced interactions to their prototypes.
Main features
- Highly interactive prototypes with complex triggers and responses.
Requires importing designs from other tools like Figma or Sketch.
Pros:
- Advanced Interactions: Highly interactive prototypes with complex triggers.
- Import Support: Can import designs from Figma and Sketch.
- User-Friendly: Intuitive interface for creating sophisticated prototypes without coding.
Cons:
- Dependency: Requires initial designs from other tools.
- Pricing: Higher cost compared to simpler prototyping tools.
Pricing:
- Free limited-access plan; paid plans start at $25 per month
Want to find out how much it costs to build your dream app or web app?
Balsamiq

If you’re looking for a tool to create low-fidelity wireframes, Balsamiq is the one for you. It helps designers focus on the structure and functionality of their designs rather than visual details. It is easy to use with its simple drag-and-drop interface, which also makes it an ideal tool for beginners or those needing to quickly sketch out ideas. This tool supports integration with Google Drive, Confluence, and Jira that enhances its collaborative potential.
Main features
- Low-fidelity wireframing
- Simple drag-and-drop interface
Pros:
- Simple Interface: Easy to use with a focus on low-fidelity wireframes.
- Quick Prototyping: Ideal for rapidly creating and iterating on wireframes.
- Integration: Works with Google Drive, Confluence, and Jira.
Cons:
- Limited Customization: Not suitable for high-fidelity designs.
- Basic Features: May lack advanced features needed for detailed prototyping.
Pricing:
- Free 30-day trial; paid plans start at $9 per month
Marvel

Marvel is a very basic and slick tool for creating interactive prototypes that combines ease of use with prototyping and user testing capabilities. It is designed for quick, no-code prototyping with an intuitive drag-and-drop interface, making it accessible for designers at all skill levels. Marvel is mostly used by smaller companies and startups, as it’s simple, fast, and inexpensive.
Main features
- Prototyping with user testing and feedback collection.
- Offers no-code prototyping and interactive components.
- Integrations with Sketch, Slack, Box, Asana, Google Drive, and Dropbox
- Automatic synchronization and backups with Dropbox and Google Drive
Pros
- User Testing: Built-in tools for gathering user feedback and testing prototypes.
- No-Code Prototyping: Easy to create interactive prototypes without coding.
- Templates: Includes drag-and-drop templates for rapid prototyping.
- Price: One of the cheapest options
- Integration: Dropbox integration for syncing files
Cons
- Functionality: Basic compared to more feature-rich tools like Figma or Adobe XD.
- Limited Free Plan: Restrictive free plan with one user and one project.
Pricing:
- Free for one user and one project; pro plans start at $12 per month
Mockplus

Mockplus is a versatile tool designed for team collaboration and high-fidelity prototyping. It features a drag-and-drop interface with an extensive library of pre-built components, making it easy to create complex prototypes quickly. Mockplus also offers advanced collaboration features, including co-editing and version control, which help maintain consistency and track changes across the design process.
Main features
- Ideal for team collaboration and high-fidelity prototyping.
Features drag-and-drop interface, extensive component library, and version control.
Pros:
- Team Collaboration: Advanced features for team collaboration and co-editing.
- Pre-Built Components: Large library of UI elements for quick prototyping.
- Version Control: Manage and revert changes easily.
Cons:
- Interface: May be less intuitive compared to more modern tools.
- Feature Depth: Some advanced features may be lacking.
Pricing:
- Divided into individual and team
- Individual: Free for up to 3 prototypes; paid plan starts at $64.35
- Team: Free for up to 3 prototypes; paid plan starts at $14.95
Choose Your Prototyping Tool or Reach Out To Lizard Global!
It’s probably going to take some trial and error before you find a prototyping tool that ticks all the boxes. Not only do all of them have their own benefits and shortcomings, it’s also quite an investment. Because of that, it’s important to try out multiple options before you decide to settle on one.

Perhaps it is a good solution to seek professional advice by getting in touch with a digital agency specialized in creating interactive prototypes. In that case, you can be sure of a professionally executed design, without having to spend your precious time in familiarizing yourself with the tricks of prototyping and all the different tools and features that come with it.
Not ready to dive into prototyping yourself yet? At Lizard Global, we can do the job for you! Feel free to contact us for more information.
Join 2000+ subscribers
Stay in the loop with everything you need to know
FAQs

Why is prototyping important in design?
What are the different types of prototypes?
How do I choose the right prototyping tool?
Can non-designers use prototyping tools?
How do prototypes fit into the agile development process?
What are the limitations of prototyping?
How can I gather feedback on my prototype?
What are some best practices for prototyping?
similar reads